Scratch(スクラッチ)のプログラミング、今回はスプライトの見た目を変える、スプライトが音を出すようにするなど、楽しいプログラムを作ることができるような方法(ほうほう)や、たくさんのスプライトのうごきをプログラムする方法(ほうほう)を解説(かいせつ)します。
今回はブロックの使い方を説明したあと、後半にプログラム例(れい)を用意(ようい)しています。
プログラム例を参考(さんこう)にしながら、スクラッチでのプログラミングを楽しんでチャレンジしましょう!
スクラッチでプログラ厶をつくるうえで必要な基礎的内容は下記ページをご参考にしてください。
スクラッチでプログラムを作ってみよう(1) 座標の考え方・動かし方
スクラッチのみためブロックを使ってみよう
スプライトの見た目(みため)を変えるブロックを使ってみましょう。
スプライトの色を変えよう

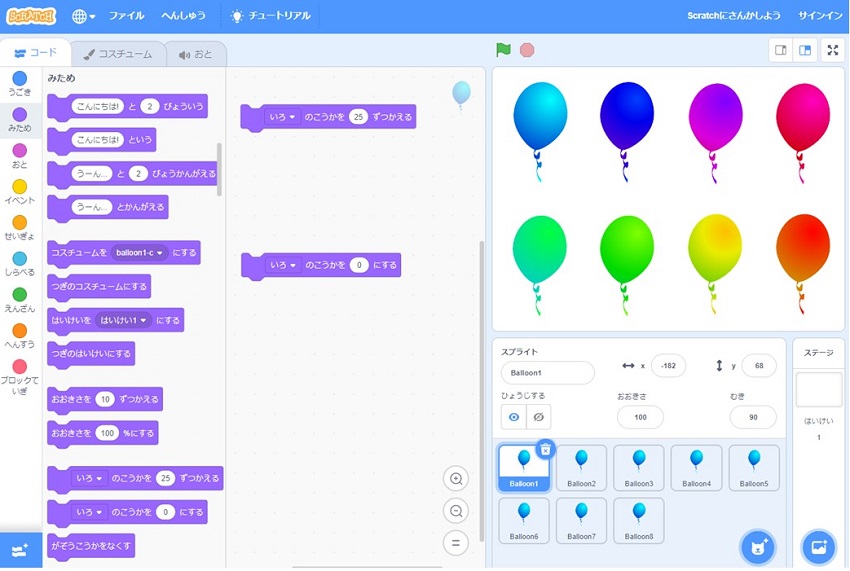
スプライトの色を変えるのはみためブロックの【いろのこうかを〇ずつかえる】【いろのこうかを〇にする】をつかいます。
スプライト「balloon」追加(ついか)して、色を変えてみましょう。

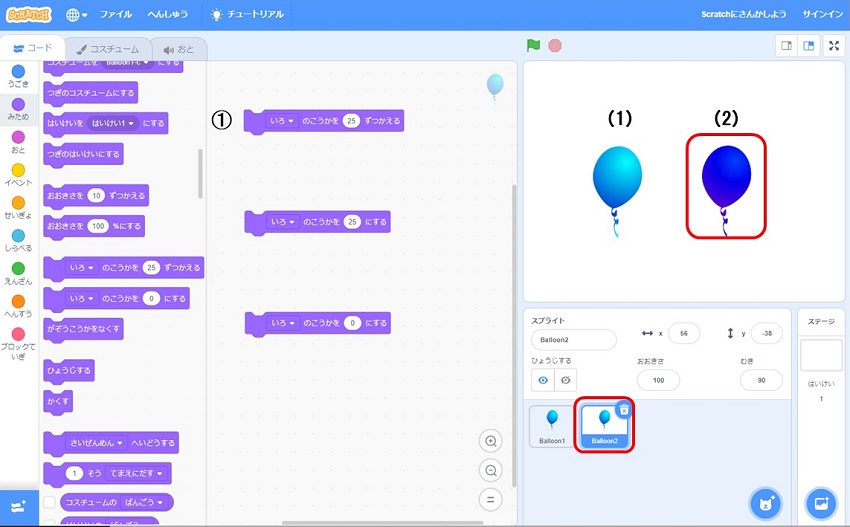
➀の【いろのこうかを25ずつかえる】をクリックしていくと、色がかわっていきます。(2)のバルーンは一回クリックしたときの色です。
次に➁の【いろのこうかを〇にする】をつかってバルーンの色をかえてみましょう。

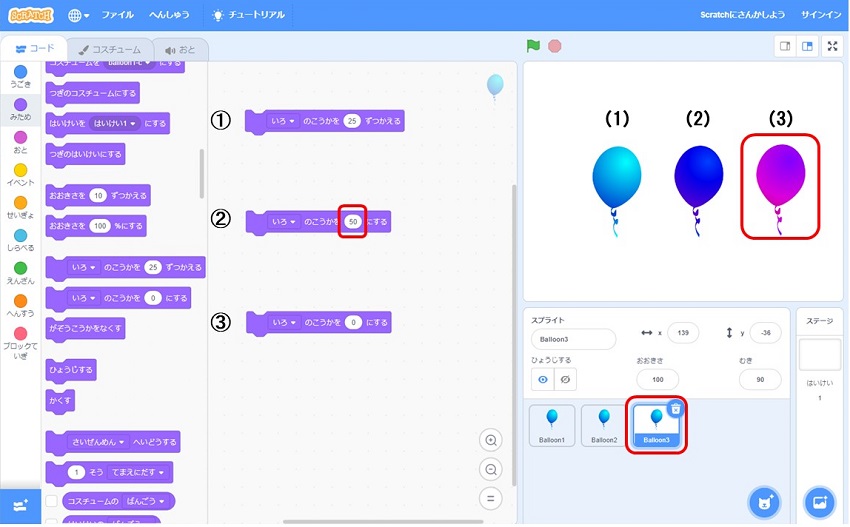
balloon(ふうせん)のスプライトを追加(ついか)します。スプライトエリアの「balloon3」をクリックして、➁〇の数値を「50」に変更(へんこう)します。【いろのこうかを50にする】を一回クリックするとバルーンの色は(3)のようになります。
スプライトの色の変化(へんか)は200パターンあり、数値(すうち)200になると元の色にもどります。
色を元にもどしたい時は➂の【いろのこうかを0にする】をつかいます。
プログラミングでつかう方法(ほうほう)については、プログラム(1)バルーンの色をかえてみよう!で解説(かいせつ)します。
スプライトをかくしたり、表示(ひょうじ)したりしてみよう

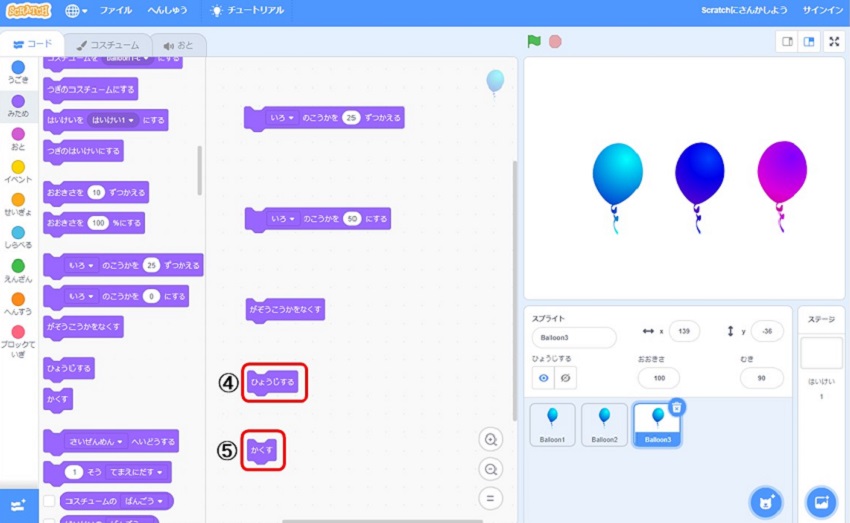
スプライトをかくしたり、表示(ひょうじ)したりするのはみためブロックの【かくす】と【ひょうじする】をつかいます。
バルーンのプロジェクトをつかって、コードエリアに➃【かくす】と➄【ひょうじする】を追加(ついか)して、クリックしてみましょう。
プログラミングでつかう方法(ほうほう)については、プログラム(2)で解説(かいせつ)します。
スプライトの大きさを変えよう

スプライトの大きさを変えるのはみためブロックの【おおきさを〇ずつかえる】【おおきさを〇%にする】をつかいます。
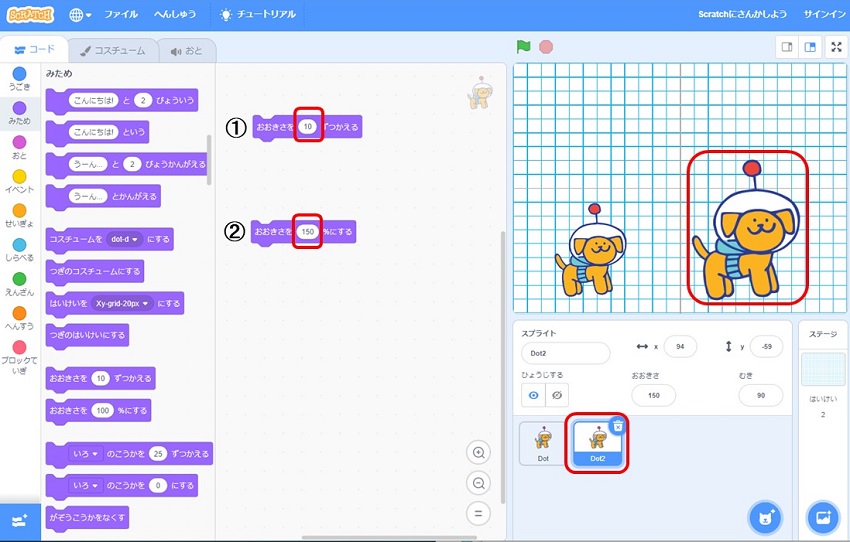
スプライト「dot」を2つ追加(ついか)して、よこに並べ(ならべ)ましょう。右がわの「dot」の大きさを変えていきます。
➀【おおきさを10ずつかえる】をクリックしてみましょう。スプライトの大きさが10ずつ大きくなります。〇の数値(すうち)は変えることができます。
➁【おおきさを〇%にする】は〇の数値によってスプライトの大きさがかわります。100%がもともとの大きさです。
100より小さい数値(すうち)にすると、大きさも小さくなり、100より大きな数値(すうち)にすると大きさは大きくなります。いろいろな数値(すうち)を入力して、クリックしてみましょう。
プログラミングでつかう方法(ほうほう)については、プログラム(2)誕生日(たんじょうび)をお祝いするプログラムを作ろう!で解説(かいせつ)します。
セリフを言わせてみよう

スプライトに吹き出し(ふきだし)でセリフを言わすことができます。
みためブロックの【こんにちは!と2びょういう】【こんにちは!という】【うーん…と2びょうかんがえる】【うーん…とかんがえる】をつかいます。
それぞれの違い(ちがい)を説明(せつめい)します。
「いう」と「かんがえる」はふき出しの形(かたち)がちがいます。「いう」はセリフを声にだしていっているような形、「かんがえる」は声にださずにかんがえているような形です。
【〇と2びょういう】のふき出しは2びょう後にきえます。【〇という】は赤いボタンをおしてプログラムをストップするか、次に別のセリフをいうようにプログラムするかのどちらかで、きえます。
【〇と2びょうかんがえる】【〇とかんがえる】もおなじです。
〇はさいしょは「こんにちは!」や「うーん…」となっていますが、自由(じゆう)に入力することができます。セリフをクリックして、けしてから入力してみましょう。
セリフをいう、かんがえる、長さ(ながさ)はさいしょは2びょうですが、自由にかえることができます。
プログラミングでつかう方法(ほうほう)については、プログラム(2)誕生日(たんじょうび)をお祝いするプログラムを作ろう!で解説(かいせつ)します。
スクラッチでスプライトに音を追加(ついか)しよう
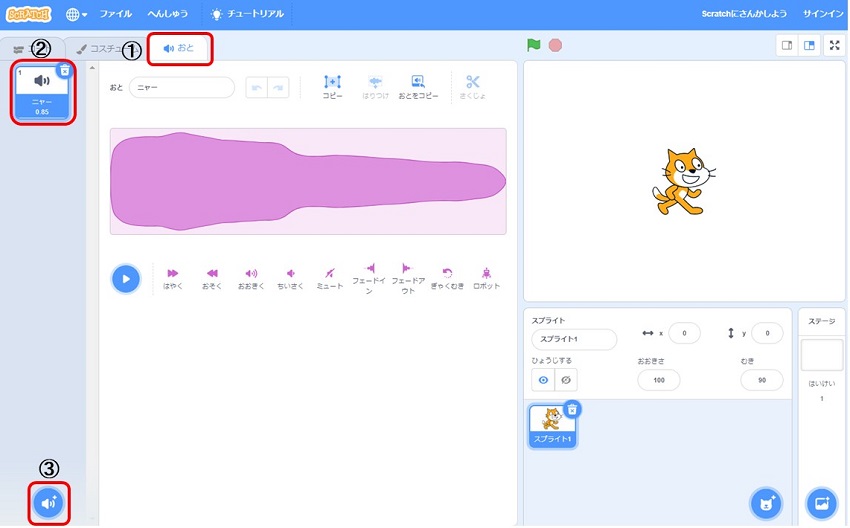
スクラッチではスプライトに音を追加(ついか)することができます。ネコのスプライトの➀音タブをみてみましょう。

スプライトにはそれぞれに音が用意(ようい)されています。ネコのスプライトには➁のように「ニャー」という音が用意(ようい)されています。また、➂をクリックしてほかの音をえらんだり、音を録音(ろくおん)したり、音データをアップロードしたりすることができます。
今回はスプライトにスプライトに音を追加(ついか)する方法(ほうほう)を説明(せつめい)します。
スプライトに音を追加(ついか)するのは、おとブロックの【〇のおとをならす】【おわるまで〇のおとをならす】をつかいます。
【〇のおとをならす】は〇に表示(ひょうじ)されている音がなりおわるまで音がなります。
【おわるまで〇のおとをならす】はプログラムがおわるまで、〇の音がなりつづけます。

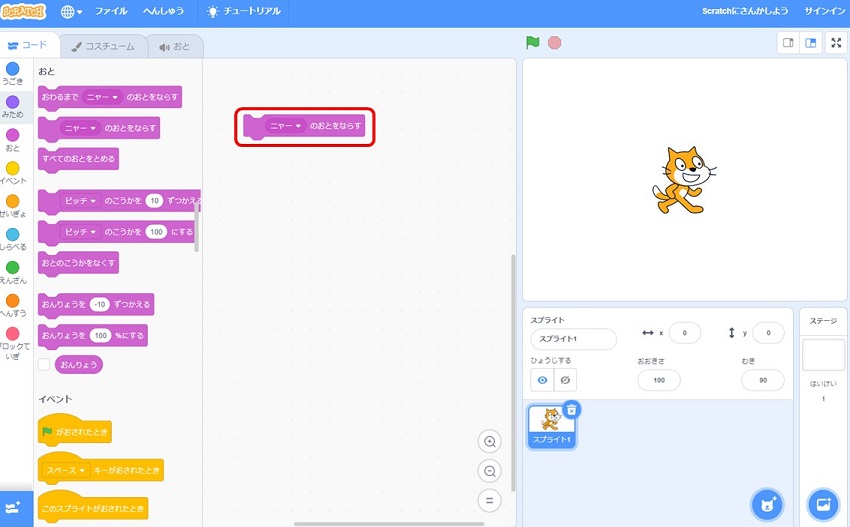
ネコのスプライトに音をついかしてみましょう。
おとブロックの【ニャーのおとをならす】をコードエリアにドラッグ&ドロップします。
【ニャーのおとをならす】をクリックすると、ネコから「ニャー」となります。
プログラミングでつかう方法(ほうほう)については、プログラム(2)誕生日(たんじょうび)をお祝いするプログラムを作ろう!で解説(かいせつ)します。
キーボードでスクラッチのスプライトを動かそう(キーボードへの割り当てと条件分岐)

スプライトをキーボードやマウスで、うごかすことができます。今回はキーボードのキーをおすことによって、スプライトをうごかす方法(ほうほう)をせつめいします。
せいぎょブロックの【もし◇なら】としらべるブロックの【〇が押されたら】をつかいます。◇に【〇が押されたら】をドラッグ&ドロップします。〇をクリックして、割り当て(わりあて)るキーをえらびます。
【もし◇なら】は条件分岐(じょうけんぶんき)のプログラムをつくるのにつかわれるよくつかわれます。
条件分岐とはAという条件(じょうけん)のときにBのプログラムがうごくという基本(きほん)のプログラム文です。
せいぎょブロックの【ずっと】をつかって、くりかえし文のなかで条件分岐(じょうけんぶんき)文をうごかします。コンピューターはそれぞれの条件(じょうけん)をまって、プログラムがうごくことになります。
それでは、キーボードを押すとスプライトがうごくプログラムを作ってみましょう。プログラム(3)海の中のタコをキーボードで自由におよがせよう!を参考(さんこう)にしましょう。
スクラッチでメッセージをやりとりしてみよう

スプライトのあいだでメッセージのやりとりができます。メッセージを送る(おくる)スプライトのプログラムはイベントブロックの【メッセージ1をおくる】【メッセージ1をおくってまつ】をつかいます。
【メッセージ1をおくる】と【メッセージ1をおくってまつ】とのちがいは、
【メッセージ1をおくる】は他のスプライトにメッセージをおくったあと、メッセージをうけとったスプライトのうごきと関係(かんけい)なく、つぎのうごきにすすみます。
【メッセージ1をおくってまつ】は他のスプライトにメッセージをおくったあと、メッセージをうけとったスプライトのうごきがおわったあとにつぎのうごきにすすみます。

メッセージをうけるスプライトはイベントブロックの【メッセージ1をうけとったとき】をつかいます。
さいしょは「メッセージ1」ですが、色々なスプライトの間でやりとりができるので、それぞれに名前(なまえ)をつけることができます。
スプライトの間(あいだ)でメッセージのやりとりをすることによって、例えば、ほかのスプライトに命令(めいれい)したり、スタートボタンをおしたら、ゲームの1面(めん)をクリアしたら、背景(はいけい)をかえるなど、複雑(ふくざつ)なプログラムを作ることができます。
それでは、メッセージをつかったプログラムを作ってみましょう!プログラム(4)雪だるまをよぶと、雪がふるプログラムを作ろう!を参考(さんこう)にしましょう。
実際に簡単なプログラミングをつくろう!5つのプログラム例
プログラムは下の項目(こうもく)のような順番(じゅんばん)でつくっていきます。
<プログラムのながれ>プログラムがどのようなうごきをするか、プログラムの流れをきめる。
<準備(じゅんび)>プログラムでつかうスプライトや背景(はいけい)を追加(ついか)するなどのプログラムを作る前のじゅんびをする。
<プログラムさくせい>スプライトリストをクリックして、それぞれのスプライトのうごきをプログラミングする。
それでは、プログラムをつくってみましょう。
プログラム(1) バルーンの色をかえてみよう!

<プログラムのながれ>
バルーンをクリックしたとき、色がかわるようにプログラミングします。
<準備(じゅんび)>
ネコのスプライトを削除します。
スプライト「balloon」を2つ追加(ついか)して、ステージの左上からならべます。
<プログラムさくせい>

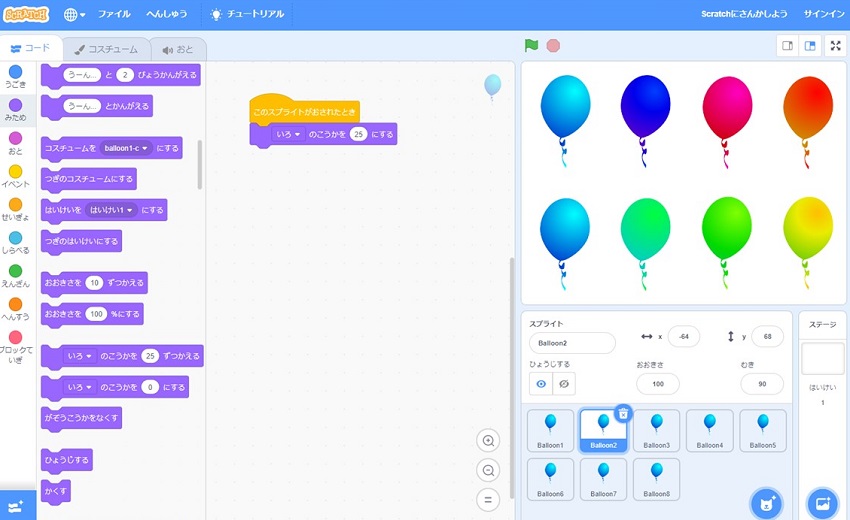
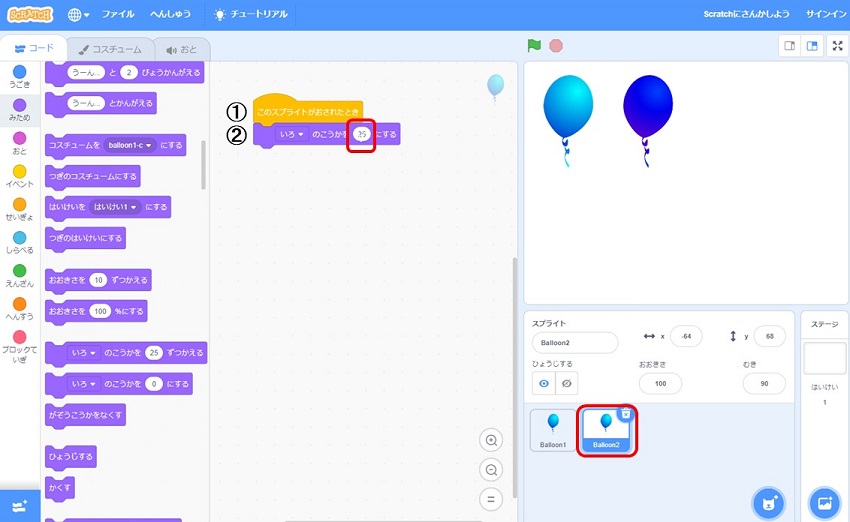
スプライトリストのballoon2をクリックをします。
➀イベントブロック【このスプライトがおされたとき】の下に➁みためブロック【いろのこうかを〇にする】をつけます。
〇の数値(すうち)を25にしましょう。
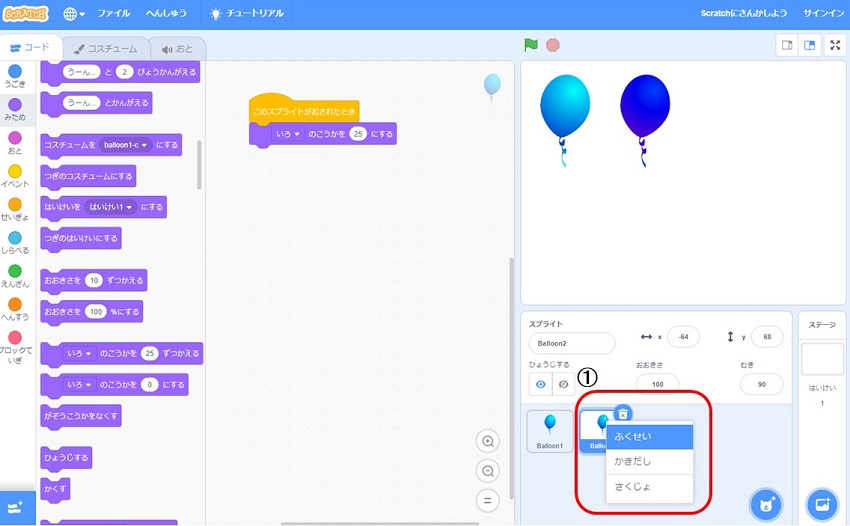
balloon2をコピーして、〇の数値をかえます。

➀スプライトエリアのballoon2の上にマウスを合わせて右クリックします。メニューが表示(ひょうじ)されます。「ふくせい」をクリックすると、同じスプライト、プログラムのballoon3が追加(ついか)されます。

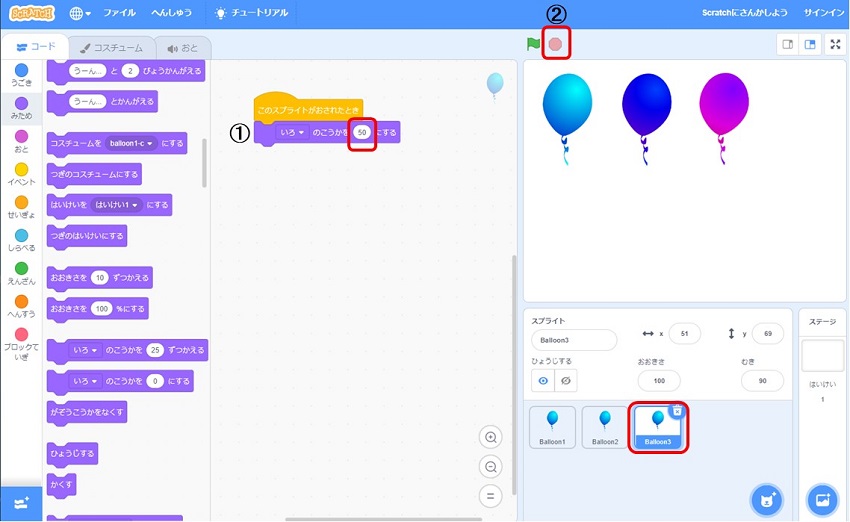
➀balloon3のみためブロック【いろのこうかを〇にする】の〇の数値を50にしましょう。
ステージエリアのバルーンをクリックしてみましょう。色がかわりました!
➁の赤のマークをクリックすると、バルーンはもとの色にもどります。
スプライトをコピーして25ずつ数値をふやして、バルーンの色が変化(へんか)するプログラムをつくってみましょう。
プログラム(2) 誕生日(たんじょうび)をお祝いするプログラムを作ろう!

みためブロックの「スプライトの大きさを変える」「セリフをいう、かんがえる」「音をついかする」をつかってプログラミングします。
<プログラムのながれ>
ネコとモンキー(Monkey)のスプライトがケーキをはさんで、はなしたり、かんがえたりします。
ケーキ(Cake)は大きさを小さくし、ハッピーバースデーの音を追加(ついか)します。
<準備(じゅんび)>
・背景(はいけい)は「Blue Sky」にします。
・モンキー(Monkey)とケーキ(Cake)のスプライトを追加(ついか)します。
<プログラムさくせい>
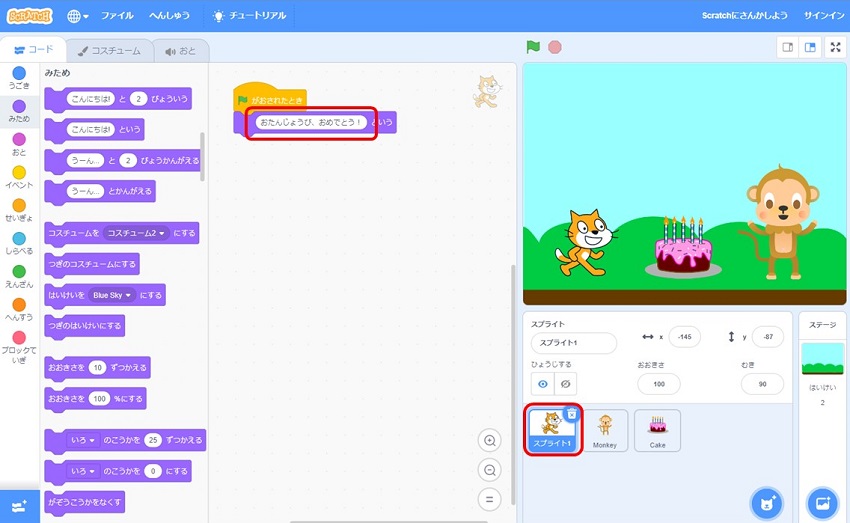
・ネコ

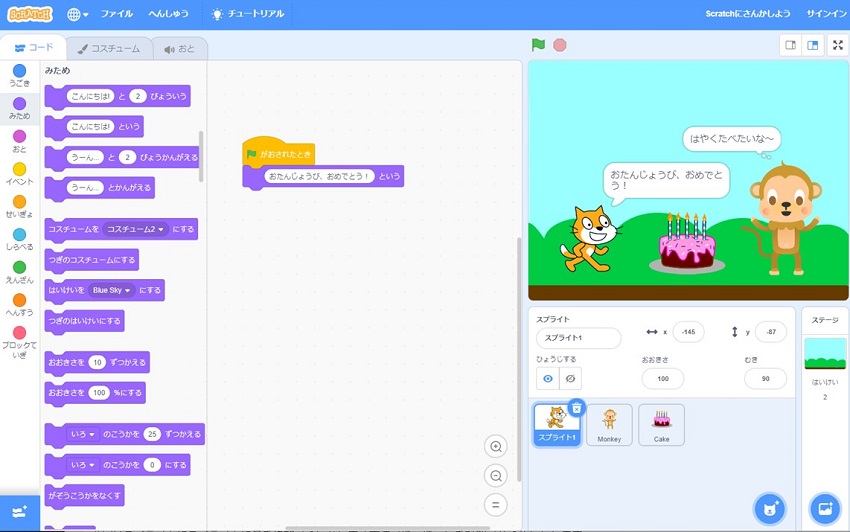
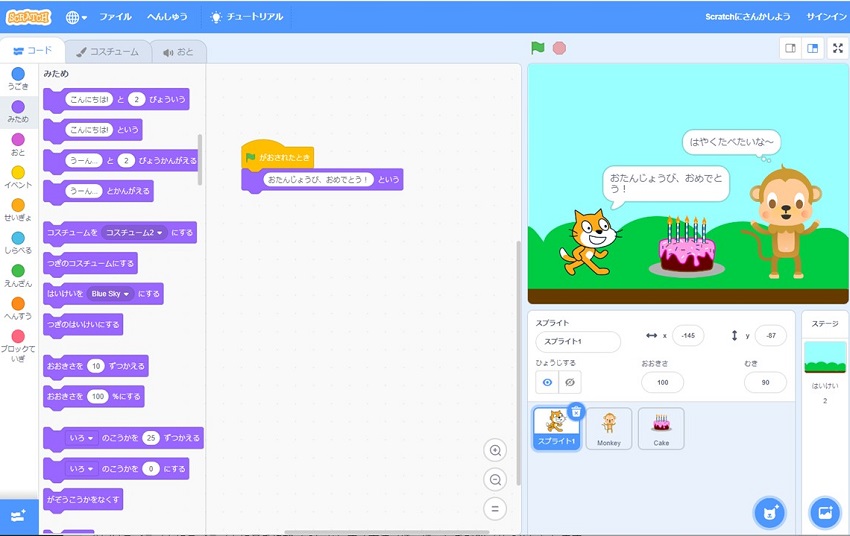
スタートが押されたとき、セリフをいうようにプログラミングします。
みためブロックの【〇という】の〇に「おたんじょうび、おめでとう!」と入力します。
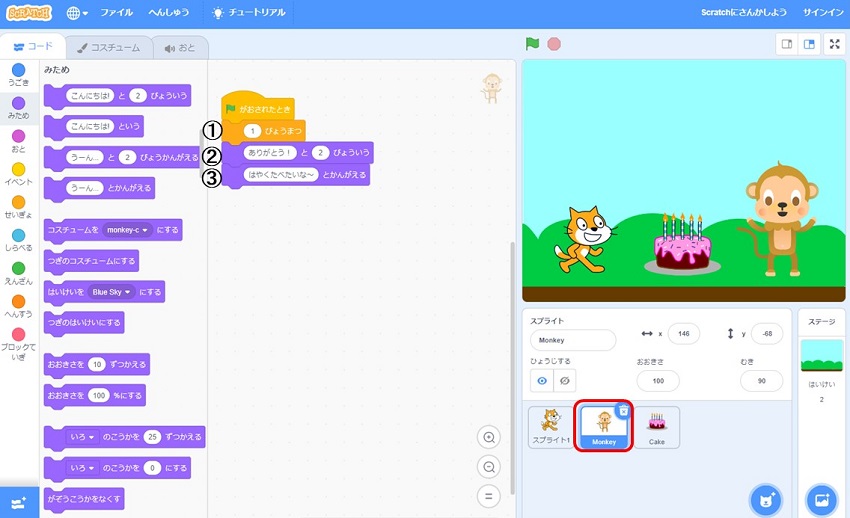
・モンキー(Monkey)

➀1びょうまってから、セリフをいうようにプログラミングします。
➁みためブロック【〇と2びょういう】の〇に「ありがとう!」と入力します。
➂みためブロック【〇とかんがえる】の〇に「はやくたべたいな~」と入力します。
・ケーキ(Cake)

➀大きさを【おおきさを〇%にする】の数値(すうち)を90にかえて、すこしケーキを小さくします。
➁【Birthidayのおとをならす】で、ハッピーバスデーの音がなりおわるまでなります。
スタートをクリックして、プログラムのうごきをたしかめてみましょう。
ふきだしのかたちやセリフのながさ、ハッピーバースデイのメロディもながれるかチェックしましょう。
プログラムのうごきがおわったら、赤のマークをクリックして、プログラムを止めましょう。セリフがきえて、さいしょにもどります。
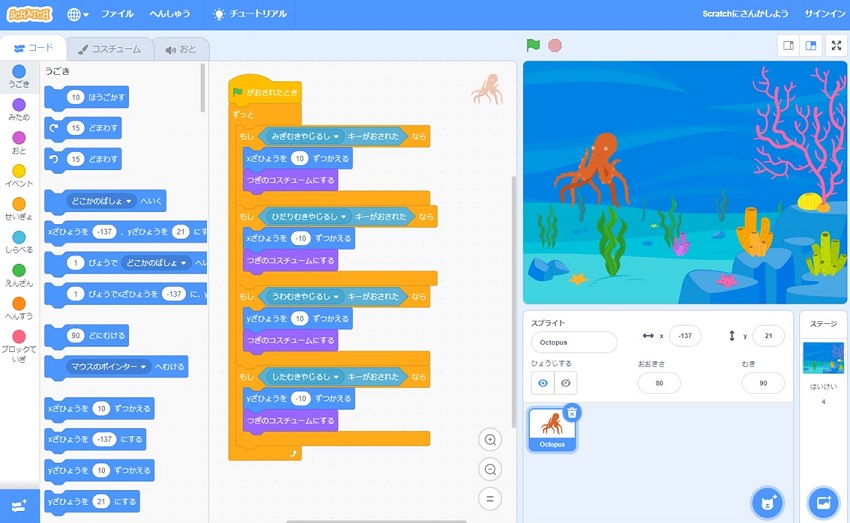
プログラム(3) 海の中のタコをキーボードで自由におよがせよう!

スプライトが矢印(やじるし)キーで上下左右にうごくようにプログラミングします。
<プログラムのながれ>
タコのスプライトがキーボードのやじるしキーがおされたときに、10ずつ座標(ざひょう)を動かしていくプログラムを作成(さくせい)します。座標(ざひょう)については「プログラムを作ってみよう(1)」で解説(かいせつ)しています。
タコは動くときにコスチュームを変えていき、海(うみ)の中をおよいでいるように見せます。コスチュームについても「プログラムを作ってみよう(1)」で解説(かいせつ)しています。
<準備(じゅんび)>
背景(はいけい)を「Underwater1」にします。
<プログラム>
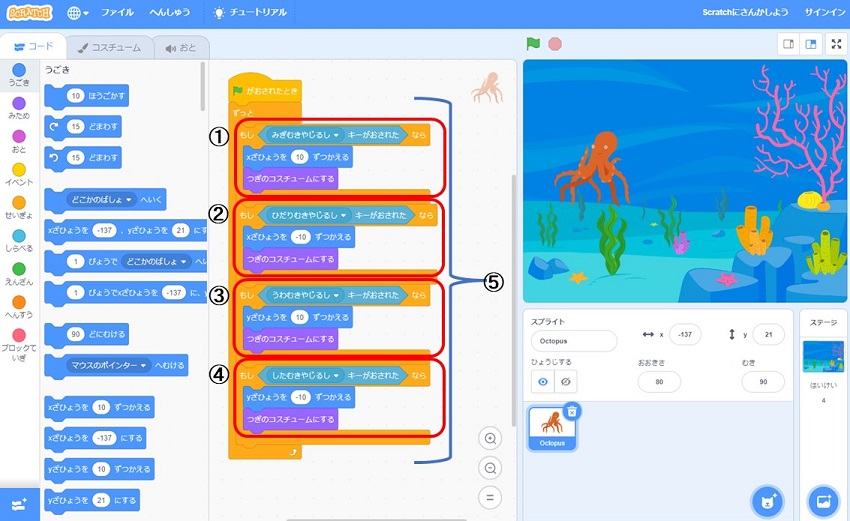
条件分岐文で、上下左右のそれぞれのキーがおされたときのスプライトの位置(いち)を変えていくようにプログラミングします。せいぎょブロックの【もし<みぎむきやじるしキーがおされた>なら】をつかいます。
➀右むきやじるしの時はスプライトをx座標(ざひょう)を10ずつ変(か)える
➁左むきやじるしの時はスプライトをx座標(ざひょう)を-10ずつ変(か)える
➂上むきやじるしの時はスプライトをy座標(ざひょう)を10ずつ変(か)える
➃左むきやじるしの時はスプライトをy座標(ざひょう)を-10ずつ変(か)える
タコの座標(ざひょう)を変えたあと、みためブロックの【つぎのコスチュームにする】を入れる。
➄せいぎょブロックの【ずっと】を配置(はいち)して、➀~➃をくりかえす。
それによって、どのやじるしキーがおされても、タコのスプライトがうごくことができるようになります。
スタートをクリックして、上下左右のやじるしキーをおして、プログラムのうごきをたしかめてみましょう。
プログラム(4) 雪だるまをよぶと、雪がふるプログラムを作ろう!
スプライト同士(どうし)でのメッセージのやりとりして、背景(はいけい)を変える、スプライトを表示(ひょうじ)させたりするプログラムを作成(さくせい)します。
ステージの背景(はいけい)はみためブロックの【はいけいを〇にする】をつかい、プログラムの中でも変えることができます。
<プログラムのながれ>
ネコのスプライトのプログラムからのメッセージをうけて、ゆきだるま(Snowman)とゆき(Snowflake)のスプライトのプログラムがうごくようにプログラミングします。
ネコが「ゆきだるまさん!」と言ったあと、背景(はいけい)を雪景色(ゆきげしき)にかえて、メッセージ1をおくってまちます。メッセージ1をうけとって、ゆきだるま(Snowman)が表示(ひょうじ)され、セリフをいいます。
ネコが「ゆきがふりそうだね!」と言ったあと、メッセージ2をおくります。メッセージ2をうけとって、ゆき(Snowflake)が表示(ひょうじ)されます。
<準備>
背景を「Blue Sky」と「Winter」を追加(ついか)します。
ゆきだるま(Snowman)とゆき(Snowflake)のスプライトを追加(ついか)します。
<プログラム>
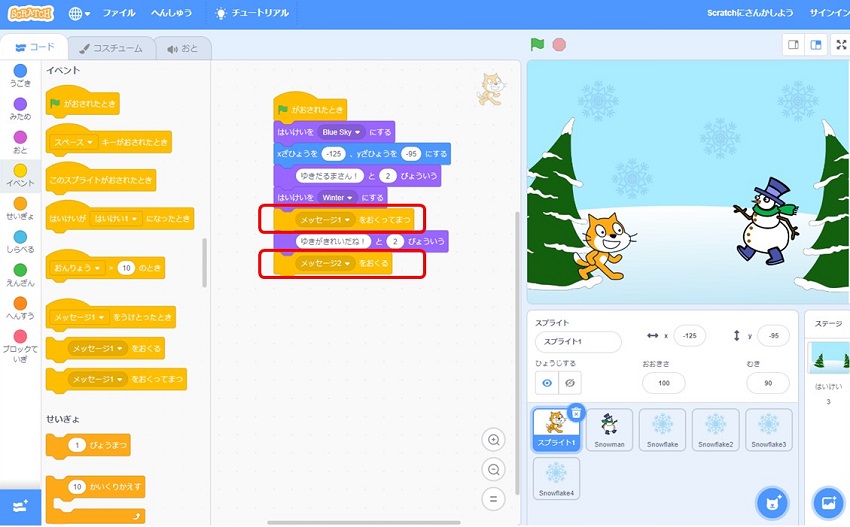
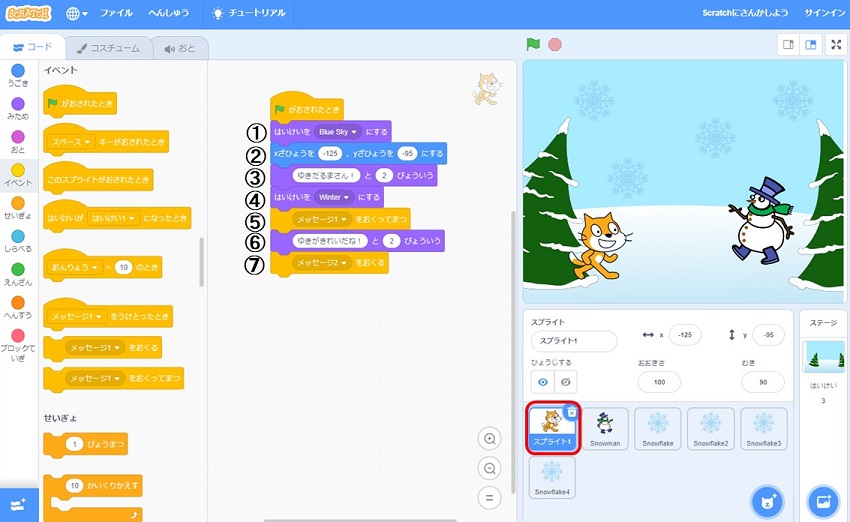
・ネコ

➀みためブロックの【はいけいを〇にする】で背景(はいけい)を「Blue Sky」にする
➁うごきブロックの【xざひょうを〇、yざひょうを〇にする】でネコの位置(いち)をきめる
➂みためブロックの【〇と2びょういう】で「ゆきだるまさん!」と2びょういう
➃みためブロックの【はいけいを〇にする】で背景(はいけい)を「Winter」にする
➄イベントブロックの【メッセージ1をおくってまつ】で、ゆきだるまのうごきをまつ
➅みためブロックの【〇と2びょういう】で「ゆきがふりそうだね!」と2びょういう
➆イベントブロックの【メッセージ2をおくってまつ】
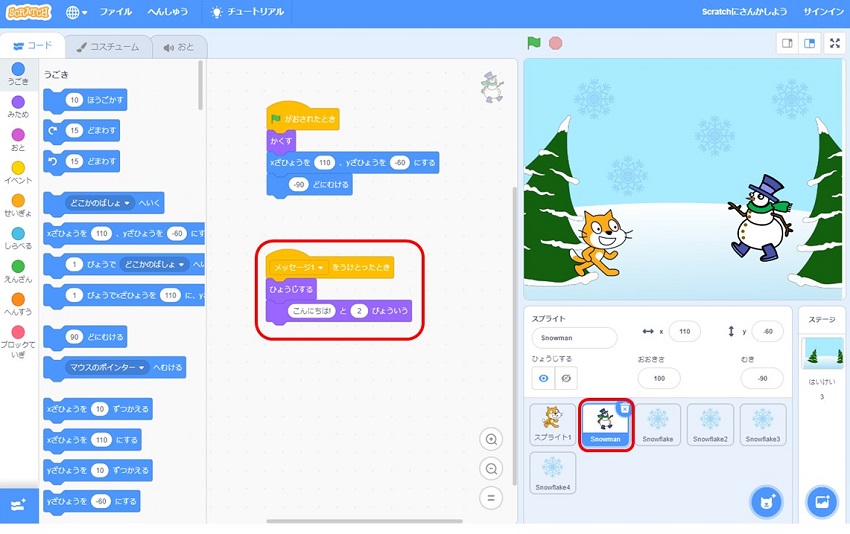
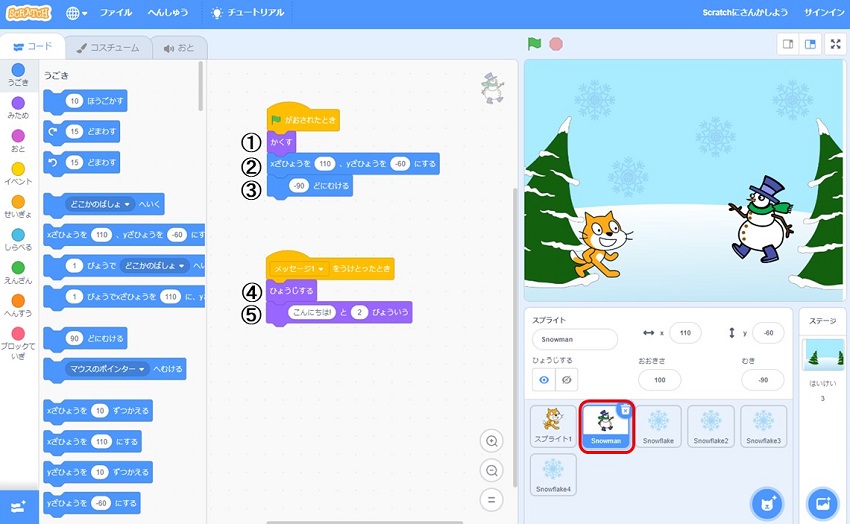
・ゆきだるま(Snowman)

イベントブロック【スタートがおされたとき】と【メッセージ1をうけとったとき】と、それぞれのプログラムをつくります。
【スタートがおされたとき】
➀前に動かしたプロジェクトがのこっているので、さいしょにみためブロック【かくす】でゆきだるまをかくす
➁うごきブロックの【xざひょうを〇、yざひょうを〇にする】でゆきだるまの位置(いち)をきめる
➂さいしょのゆきだるまの向き(むき)は右むきなので、うごきブロック【〇どにむける】で-90どを入力して、左むきにする
【メッセージ1をうけとったとき】
➃みためブロックの【ひょうじする】で表示(ひょうじ)する
➄みためブロックの【〇と2びょういう】で「こんにちは!」と2びょういう
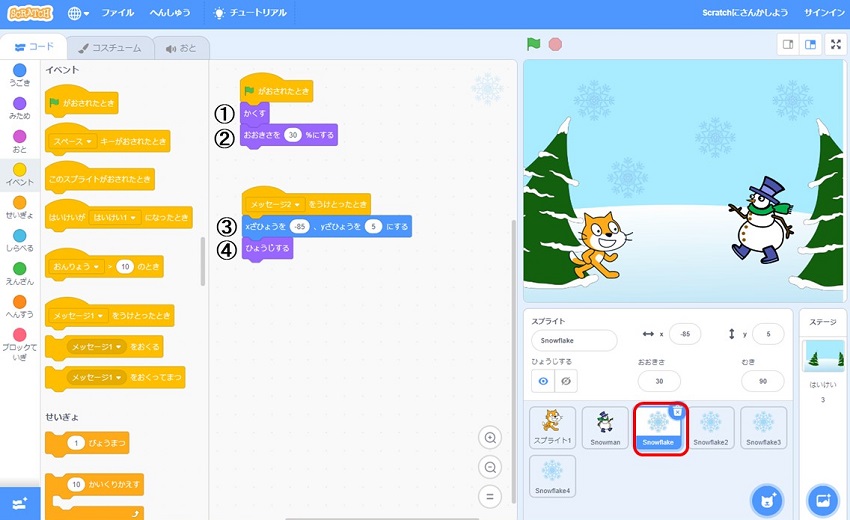
・ゆき(Snowflake)

イベントブロック【スタートがおされたとき】と【メッセージ2をうけとったとき】と、それぞれのプログラムをつくります。
【スタートがおされたとき】
➀前に動かしたプロジェクトがのこっているので、さいしょにみためブロック【かくす】でゆきをかくす
➁みためブロック【おおきさを〇%にする】で30%にして、小さくする。
【メッセージ2をうけとったとき】
➂うごきブロックの【xざひょうを〇、yざひょうを〇にする】の〇に数値を入力して、ゆきの位置(いち)をきめる
➃みためブロックの【ひょうじする】で表示(ひょうじ)する
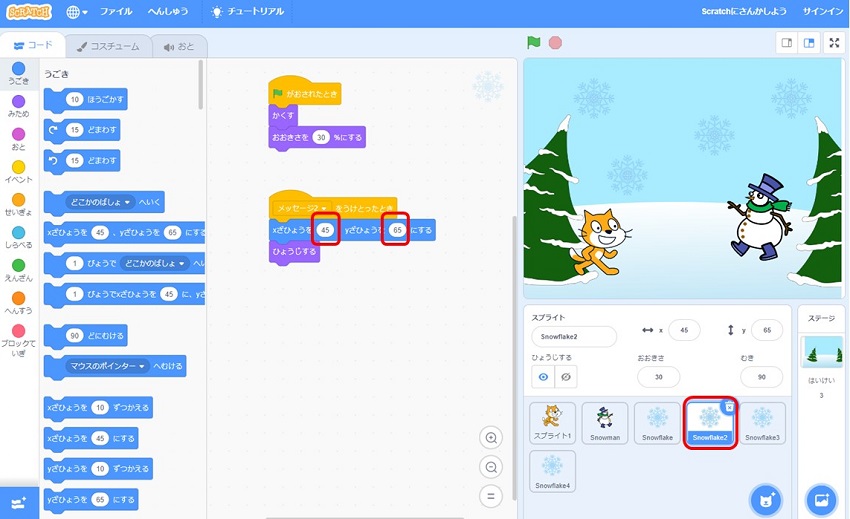
※ゆき(Snowflake)は色々な位置(いち)に4つ表示(ひょうじ)させます。

スプライトエリアのさいしょにつくったゆき(Snowflake)のスプライトの上にマウスをあわせて、マウスの右クリックをします。表示(ひょうじ)されたメニューの「ふくせい」をクリックします。
スプライトエリアにふくせいされたゆき(Snowflake)のスプライトをクリックして、プログラムを変更(へんこう)します。
【メッセージ2をうけとったとき】
うごきブロックの【xざひょうを〇、yざひょうを〇にする】の〇に数値を変更(へんこう)し、ゆきの位置(いち)をきめる
ゆき(Snowflake)を追加(ついか)してみましょう。
スタートをクリックして、プログラムのうごきをたしかめてみましょう。
まとめ
今回はストーリーのある少しむずかしいプログラムにもチャレンジしました。解説(かいせつ)した機能(きのう)はスクラッチでゲームやアニメなど作るときによく使われます。
プログラムを参考(さんこう)に、他のスプライトやストーリーにアレンジして、作ってみてくださいね。
次回は、スクラッチの変数や演算ブロックの使い方と、実際にスクラッチのプログラミングで簡単なゲームを作っていきます。
【STEP.4】スクラッチで簡単なゲームを作ろう!プログラムの作り方とその流れ
スクラッチでプログラミングを勉強したいけど、個人学習では難しいと感じる人は、スクラッチで楽しく学べる子供向けプログラミング教室で学習する方法もあります。
プログラミング教室なら親のサポートは不要。また、オンライン対応の教室なら送迎もいらないので負担は少なくなります。
また、デジタネではオンラインのゲーム制作(Scratch対応)コースのほか、ディズニーコースやマインクラフトを使った「マイクラッチ」や「ロブロックス」など人気ゲームを用いた全8コースが学習し放題で月額3,980円(税込)から利用できます。
初回14日間は無料体験ができるので、気軽にスクラッチを学習したい場合はデジタネ![]() の無料体験を利用してみると良いでしょう。
の無料体験を利用してみると良いでしょう。




コメント