Scratch(スクラッチ)はビジュアルプログラミングの代表的なプログラム環境です。子どもから大人まで、また初心者でも簡単にプログラムが作成できるのが特徴です。
この回では、キャラクター(スプライト)を色々動かしたり、作ったプログラムの保存や読み込み方、座標の考え方について解説します。
簡単なものでも、自分で実際にプログラムを組んで動かすと、プログラミングが楽しくなるはずですよ。
「Scratch(スクラッチ)て何?」という方は下記ページをご覧ください。
【入門編】Scratch(スクラッチ)とはどんなもの?基本的な使い方・操作方法について解説
準備編

スクラッチをはじめましょう!
ブラウザから、Scratch3.0のサイトhttps://scratch.mit.edu/にアクセスします。
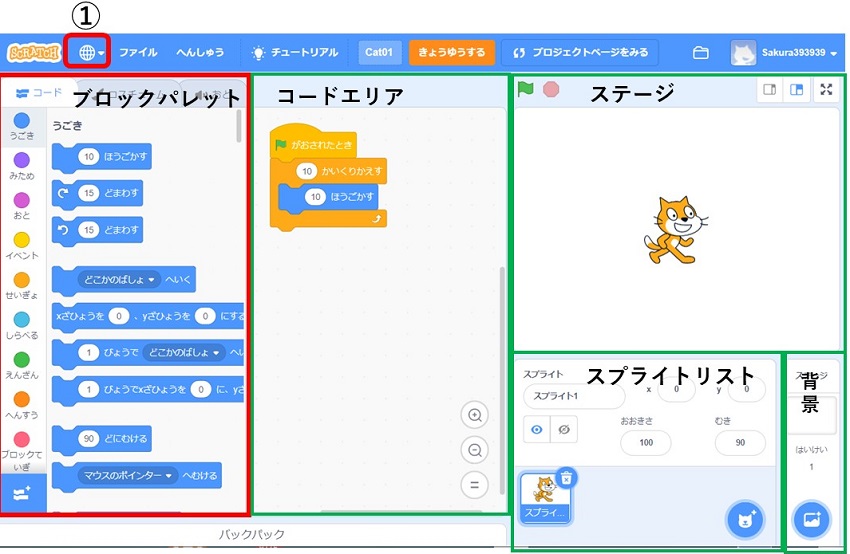
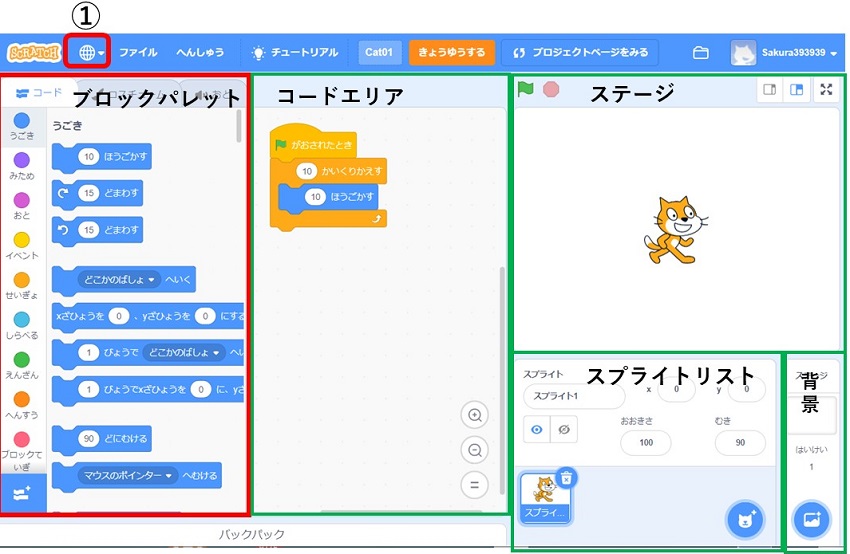
トップ画面の「作る」をクリックします。日本語ではない場合は、プロジェクトを作る画面に移動したあと、➀をクリックして「日本語」または「にほんご」をクリックします。
また、コードエリアに「チュートリアル」が表示(ひょうじ)されている場合は✖ボタンをクリックして消しておきましょう。
プログラムの作り方
プログラムをつくる前に知っておきたいことを説明(せつめい)していきます。
ブロックの配置

スクラッチのプログラムはブロックをくみあわせて、作っていきます。
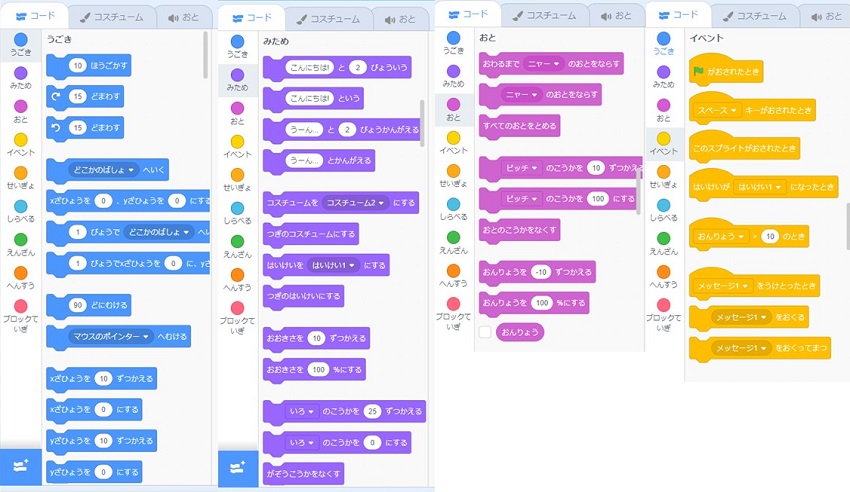
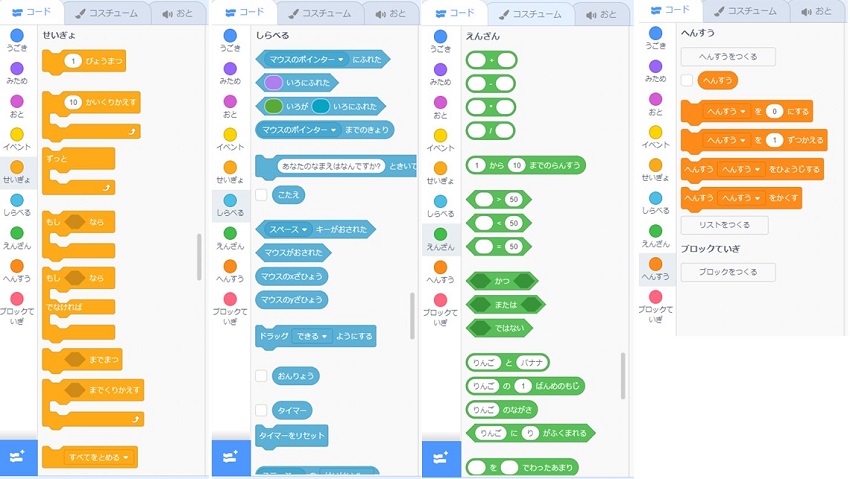
ブロックの種類(しゅるい)はブロックパレットの左にある「うごき」「みため」「おと」「イベント」「せいぎょ」「しらべる」「えんざん」「へんすう」「ブロックていぎ」です。
それぞれをクリックするとたくさんのブロックが表示(ひょうじ)されます。

プログラムに使うブロックをコードエリアにドラックしてマウスのボタンをはなします。そのことをドラッグ&ドロップといいます。ブロックを近づけるとくっついてプログラムになっていきます。

ブロックを削除(さくじょ)する時はブロックをブロックパレットのエリアにドラッグしてはなします。
スプライトを追加(ついか)・削除(さくじょ)する
さいしょの画面(がめん)にはネコのスプライトがステージに表示(ひょうじ)されています。

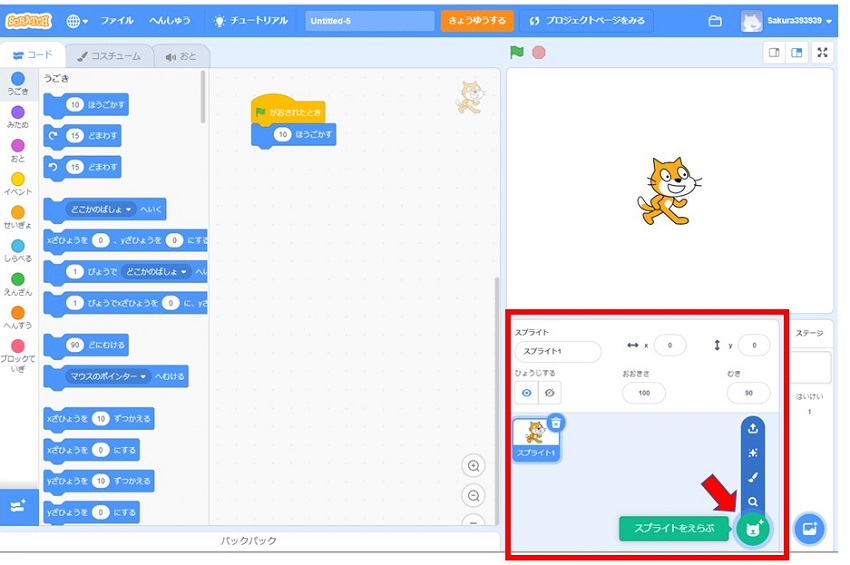
他のスプライトを追加する方法は、画面スプライトリストの中の右下にある追加ボタンをクリックします。

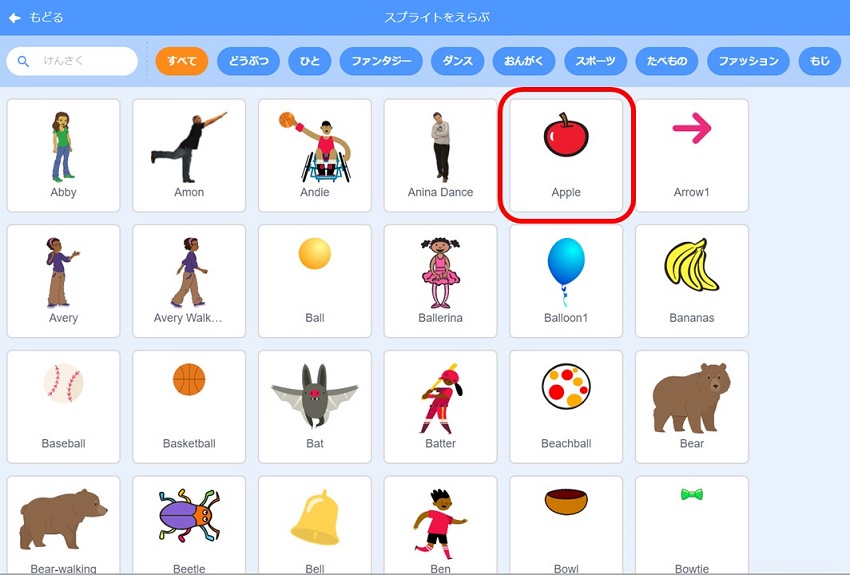
「スプライトをえらぶ」が表示(ひょうじ)されます。

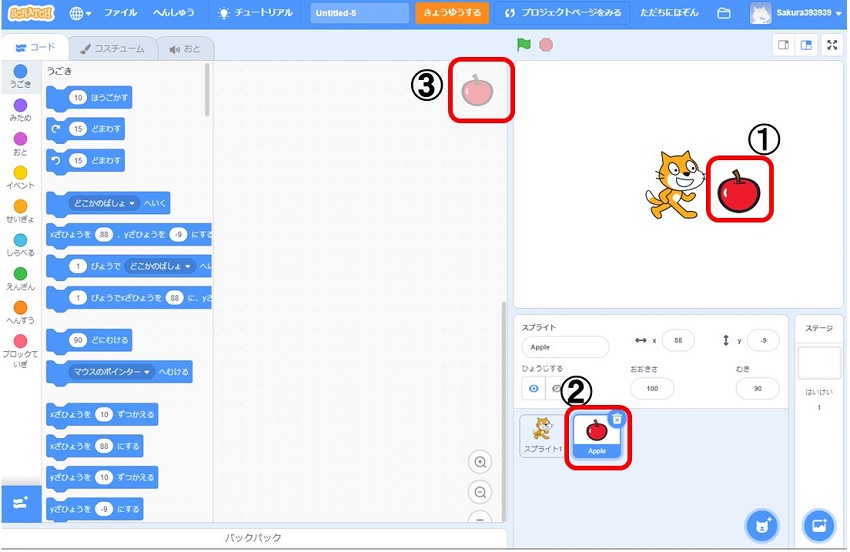
「Apple」(リンゴ)をクリックするとステージ(➀)とスプライトリスト(➁)に表示されます。
スプライトをクリックする(➁)とコードエリアにはそのスプライトのプログラムが表示されます(➂)。
スプライトを削除(さくじょ)したいときは、スプライトリストのスプライト(➁)の右上のごみ箱マークをクリックします。
背景(はいけい)を追加(ついか)する

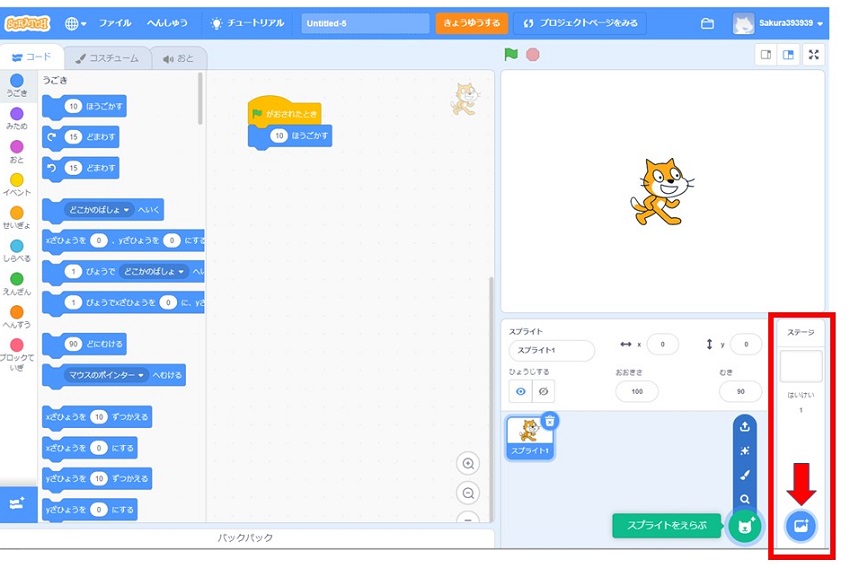
背景(はいけい)を追加(ついか)する方法は、画面右下のはいけいステージの下にある追加ボタンをクリックします。
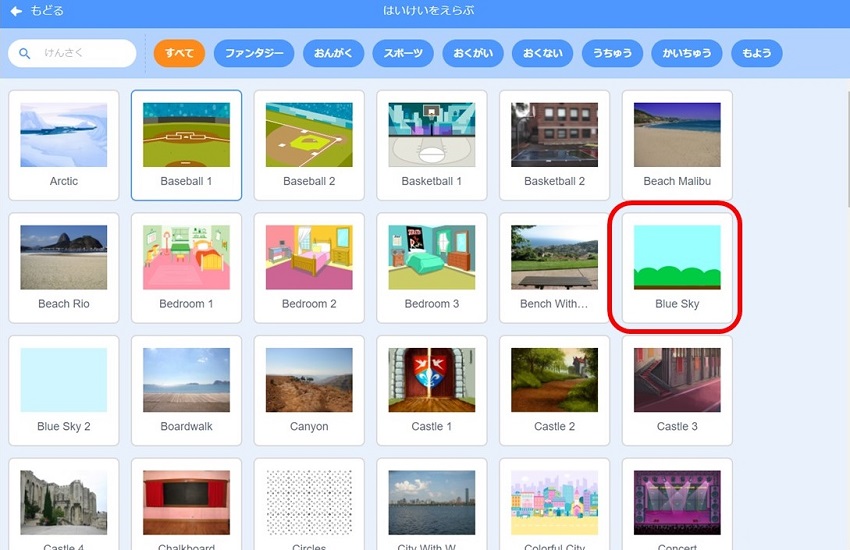
「はいけいをえらぶ」が表示(ひょうじ)されます。

「Blue Sky」をクリックするとステージに背景(はいけい)が表示されます。

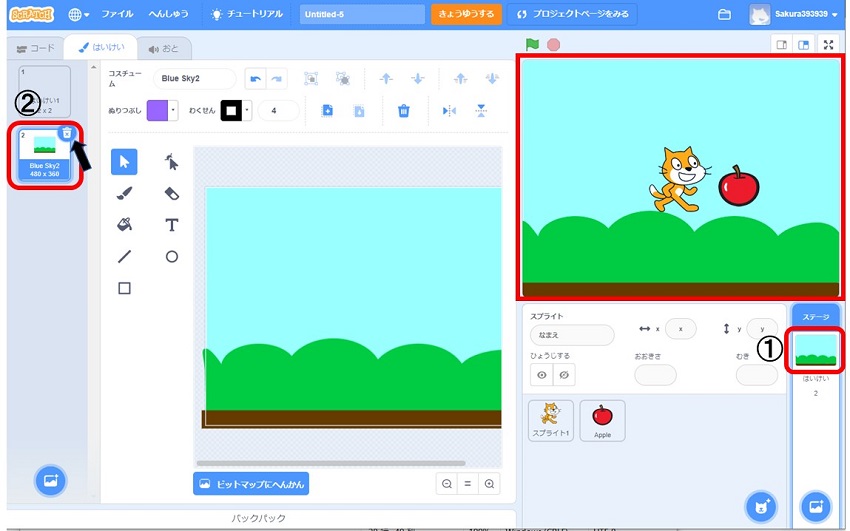
背景(はいけい)を削除(さくじょ)するときは、はいけいステージの「はいけい1」をクリックします(➀)。ブロックエリアに表示された削除(さくじょ)したい背景(はいけい)の右上のごみ箱マーク(➁)をクリックします。
プログラムのうごかし方
プログラムを動かすのは「ステージ」エリアです。

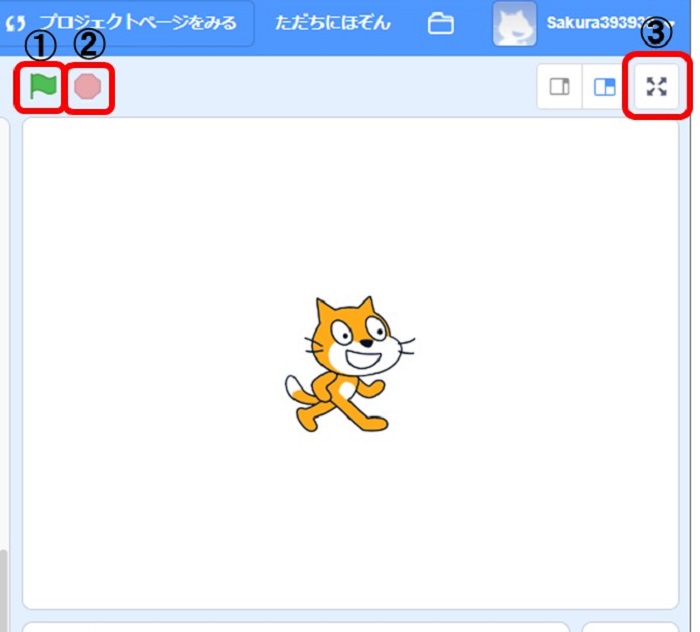
➀のみどりの旗(はた)マークをクリックすると作ったプログラムのとおりにプロジェクトがうごきます。
今コードエリアになるプログラムは”ネコを10歩動かす”ので、➀をクリックするとネコは10歩うごきます。
プロジェクトのうごきを止めるときは、➁の赤いマークをクリックします。
ステージ右上の➂をクリックすると、大きな画面(がめん)になります。
プログラムを保存(ほぞん)する
プログラムを作ったあとには保存(ほぞん)をしないとせっかく作ったプログラムが消えてしまいます。プログラミングをやめるときや長い時間(じかん)パソコンからはなれるときは、プログラムの保存(ほぞん)をしましょう。

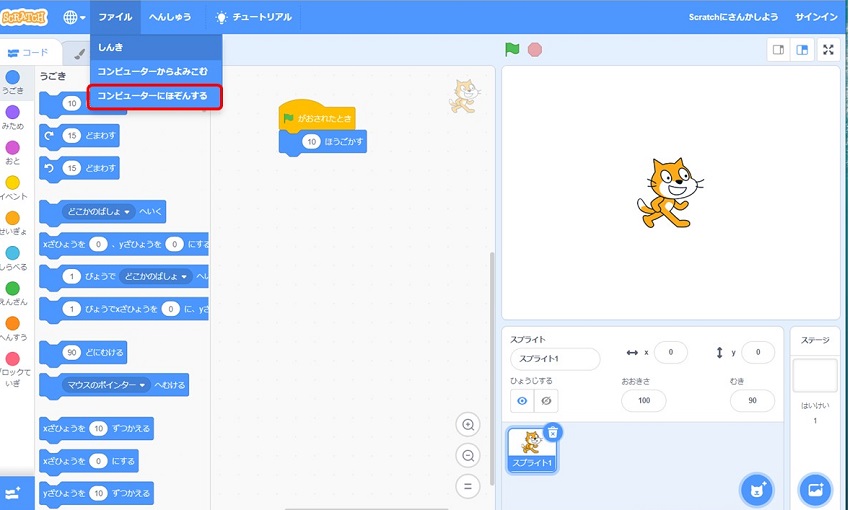
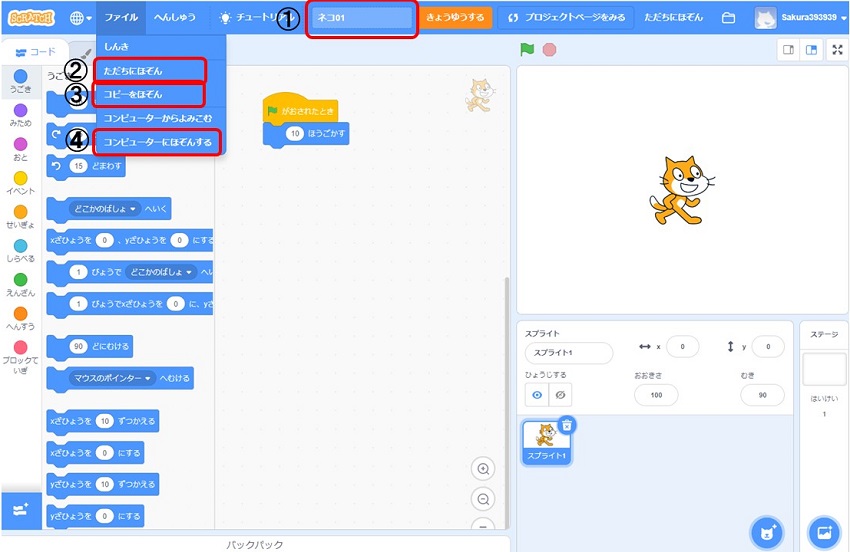
プログラムの保存(ほぞん)する方法は「ファイル」をクリックしして、出てくるメニューの中からえらびます。
サインインしていない時
メニューの中の「コンピューターにほぞんする」をクリックします。
”Scratchのプロジェクト.sb3”という名前で「ダウンロードフォルダー」に保存(ほぞん)されます。
次もも同じ名前で保存されるので、ダウンロードフォルダーにある”Scratchのプロジェクト.sb3”の名前の変更(へんこう)をすると分かりやすいかもしれません。
変更していなかった場合は”Scratchのプロジェクト(1).sb3”保存回数ごとに(1)の数字が増えていきます。
サインインしている時

メニューバーの➀のエリアに自分できめたプロジェクト名を入力することができます。
メニューの中の「コンピューターにほぞんする」をクリックします(➃)。
”プロジェクト名.sb3”という名前で「ダウンロードフォルダー」に保存(ほぞん)されます。
上書き保存されないので、毎回新しい名前をつけた方がわかりやすいかもしれません。変更していなかった場合は保存回数ごとに同じ名前で(1)の数字が増えていきます。
メニューの中の「ただちにほぞん」でスクラッチのサイトに保存できます(➁)。
「コピーをほぞん」では”プロジェクト名-copy”スクラッチのサイトに保存できます(➂)。コピー前の状態をのこしておきたいきたいときに分かりやすいので便利です。
また、長い間「ただちに保存」をしていなかった場合に自動で保存されることがあります。
プログラムを読み込む(よみこむ)
保存(ほぞん)したプログラムの続きを作ったり、中身(なかみ)を見る時には読み込み(よみこみ)をします。

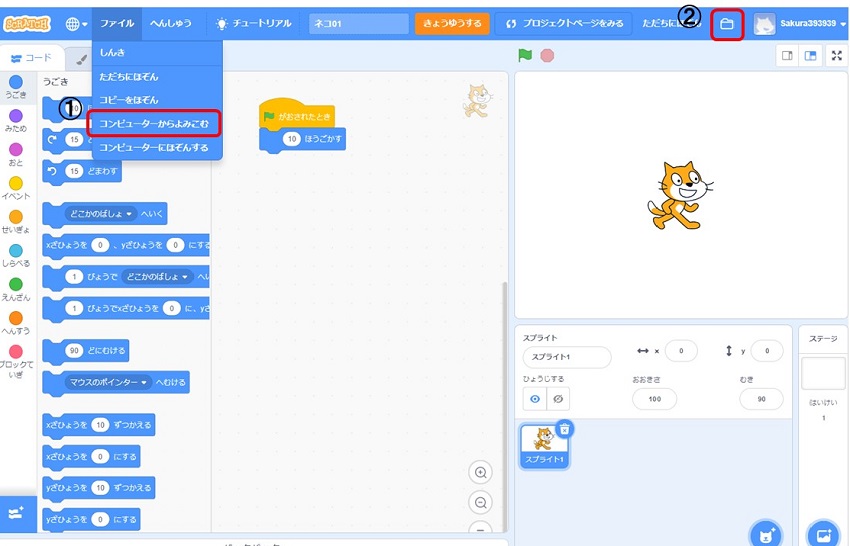
「ファイル」をクリックして、出てくるメニューの中の「コンピューターからよみこむ」をクリックして、開いたウィンドウの中のプロジェクトファイルをクリックします。
サインインしている時は別の方法(ほうほう)でもプロジェクトを読み込むことができます。
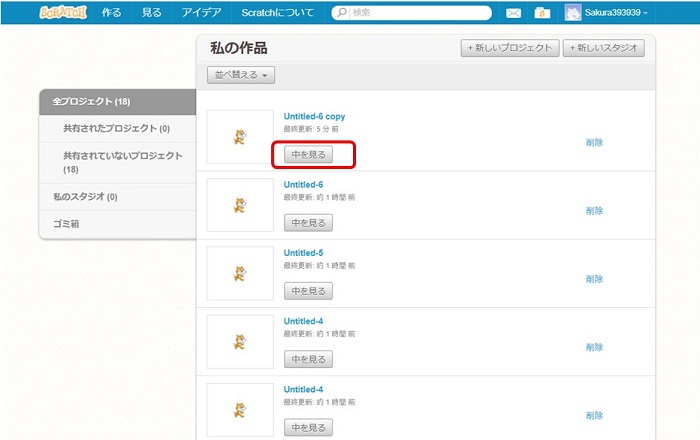
フォルダーマーク(➁)をクリックすると「私の作品」が表示されます。

一覧(いちらん)から、読み込みたいプロジェクトの「中を見る」をクリックします。
プログラムを作ってみよう
プログラムを作るにはまず、スプライトをどのようにうごかすかをしっかりきめることがたいせつです。
そして、プログラムが完成(かんせい)したら、 かならず、プロジェクトの動きをかくにんしましょう。
スプライトがまちがったうごきをしたときは、プログラムの間違い(まちがい)を見つけて修正(しゅうせい)しましょう。
ネコをうごかしてみよう
それでは、ネコのスプライトを動かすプログラムを作っていきましょう。
ネコを10歩あるかせてみよう

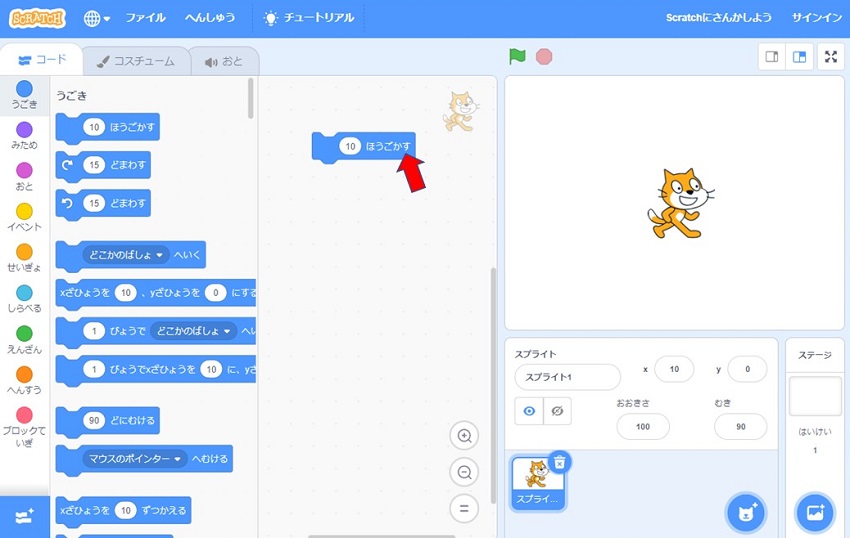
ブロックの種類の中の「うごき」をクリックします。【10ほうごかす】ブロックをコードエリアにドラッグ&ドロップします。
コードエリアの【10ほうごかす】をクリックして、ネコが10歩あるくか、かくにんしましょう。クリックするたびにネコは10歩ずつうごきます。
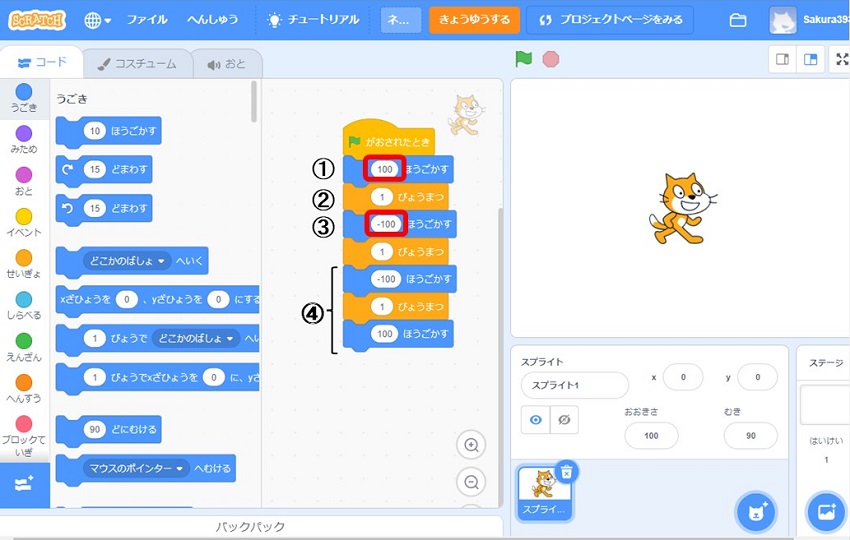
ネコを左右に100歩動かしてもとにもどる

ネコのうごき:右に100歩動かします。
➀プログラム:うごきブロックの【10ほうごかす】をドラッグ&ドロップします。数字の部分をクリックして、色が変わったら”100”にかえます。
➁ネコのうごきがわかりやすいようにせいぎょブロックの【1びょうまつ】をドラッグ&ドロップします。
ネコのうごき:次に右に動いたネコをもどすために左にうごかします。
➂プログラム:➀と同じことをします。今度は【10ほうごかす】の数字を”-100”にかえます。
➃左にも100歩動かして、もとにもどるプログラムを作りましょう。
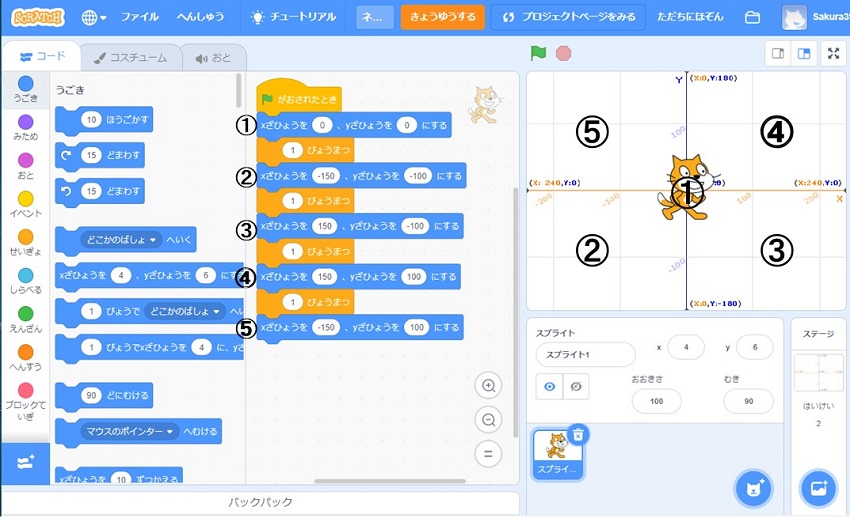
ネコを色々な位置(いち)にうごかしてみよう(座標の考え方)

スクラッチではスプライトの位置をx座標(ざひょう)とy座標を指定(してい)してきめることができます。
スクラッチプログラムでは、スプライトの位置(いち)を座標(ざひょう)で決める方法(ほうほう)をとてもよく使うので、くわしく説明(せつめい)します。

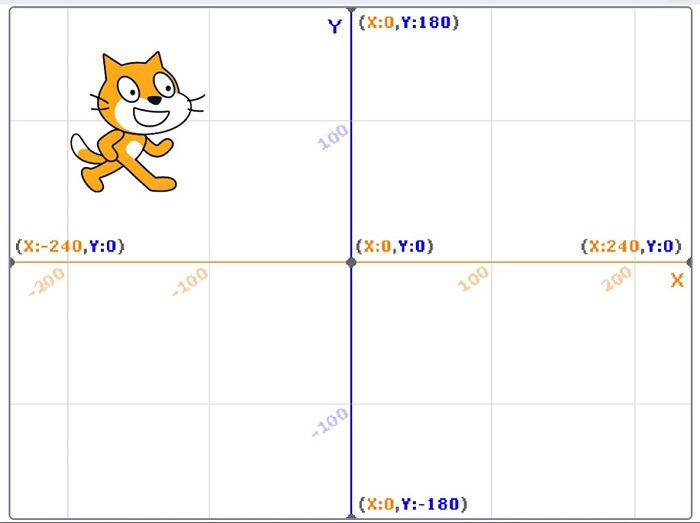
まず、背景(はいけい)を「xy-grid」にします。ステージに座標(ざひょう)が表示されます。
x座標はよこ方向の位置、y座標はたて方向の位置を数値(すうち)であらわします。まんなかを0としてx座標は右がプラスの数値、左がマイナスの数値、y座標は上がプラスの数値、下がマイナスの数値になります。
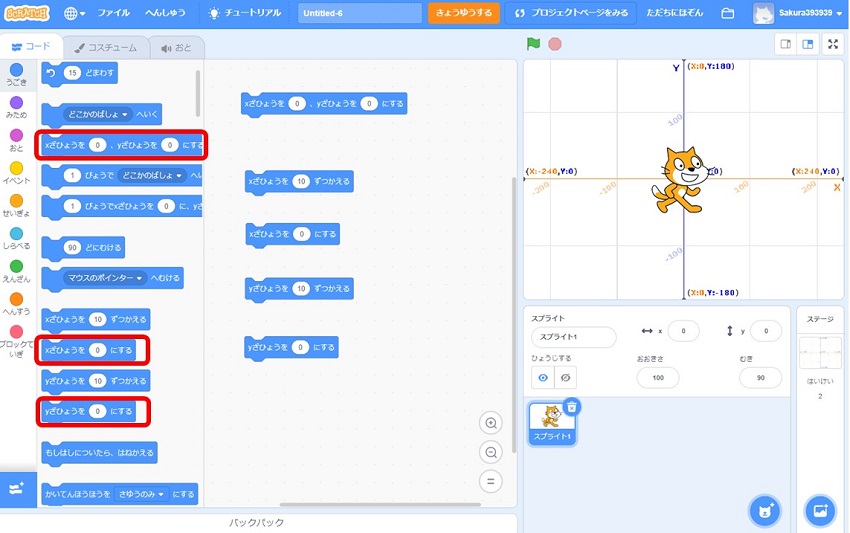
スプライトの位置(いち)をきめるブロックはブロックエリアにあるブロックです。
ネコのスプライトがまんなかにある時はブロック【Xざひょう0、Yざひょう0にする】の数値が0となっています。おなじようにブロック【Xざひょう0】【Yざひょう0】となっています。
ネコをステージのいろいろな位置(いち)にマウスでうごかしてみましょう。ブロック【Xざひょう0、Yざひょう0にする】【Xざひょう0】【Yざひょう0】の数値がかわります。たしかめてみましょう。

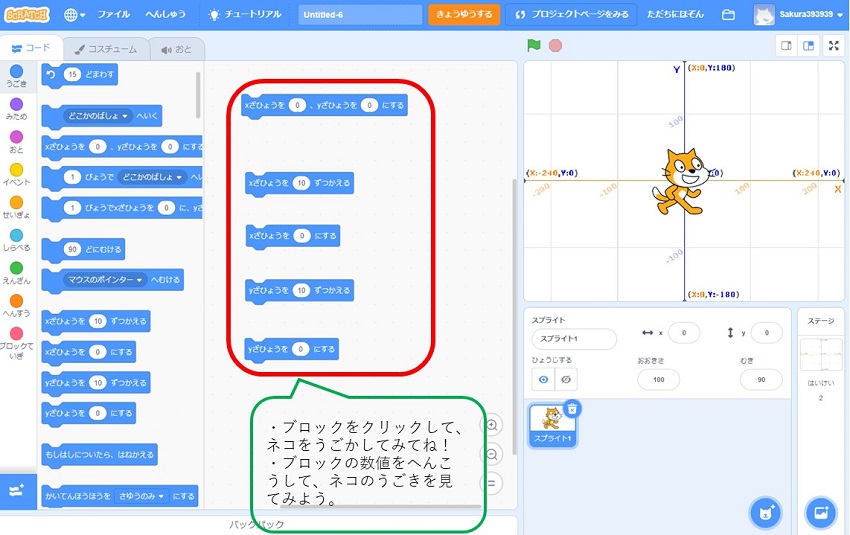
次に、スクラッチプログラムでネコの位置(いち)を動かすときの方法です。スプライトの位置はコードエリアのブロックの数値(すうち)をで決まります。ブロックをクリックすると、ネコはブロックの数値の位置に動きます。
では、ネコを座標ステージのまん中→左下→右下→右上→左上位置に動くプログラムを作ってみましょう。

ネコのうごきがわかりやすいように、座標(ざひょう)を決めるブロックの次に【1びょうまつ】を入れます。
プログラムをスタートさせると➀から順番にネコがうごいて、➄で止まります。
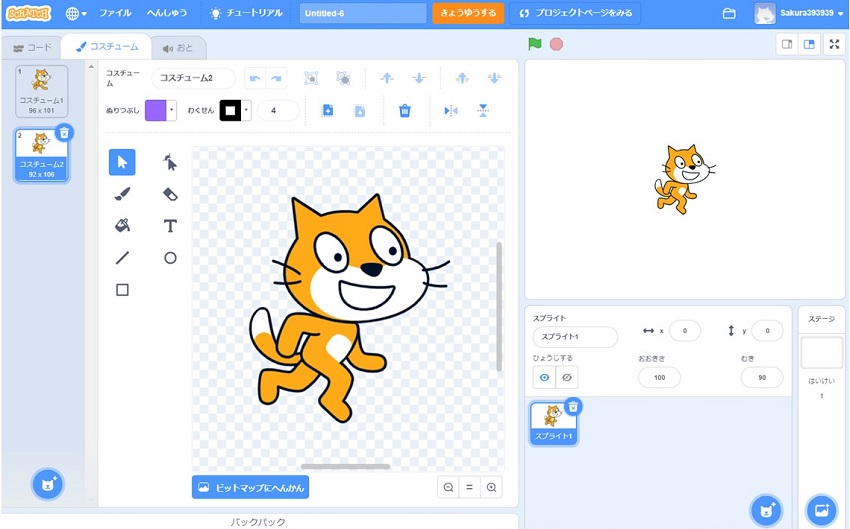
ネコを左右に走らせる(コスチューム)
ネコをうごかしてみましたが、すべっているように見えてしまいます。どうしたら歩いているように見えるのでしょうか?
スクラッチではスプライトのうごきがアニメーションに見えるように「コスチューム」が用意(ようい)されています。ネコの場合は「コスチューム2」として足をまげているコスチュームが用意されています。

ブロックエリア上の「コスチューム」クリックしてみましょう。左側にある「コスチューム1」と「コスチューム2」をじゅんばんにクリックしてみてください。ネコが歩いているように見えますね。
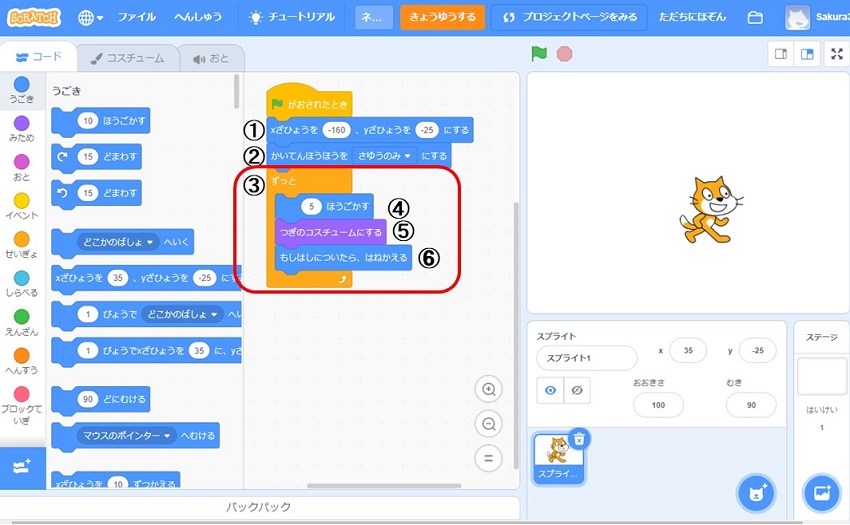
では、ネコを左右に走らせるプログラムを作ってみましょう。

➀ネコのスタートをする位置(いち)をきめます。
➁回転方法(かいてんほうほう)を左右(さゆう)のみにすることによって、行ったり来たりするうごきになります。
➂せいぎょブロック【ずっと】は中に入っているブロック(➃➄➅)をじゅんばんにくりかえして実行(じっこう)します。この”くりかえし”といううごきは、プログラミングではよく使われます。
➃➄のうごき、ネコを5歩進ませて、次のコスチュームに変えるをずっとくりかえします。このうごきで、ネコが走っているようにみえます。
➅【もしはしについたら、はねかえる】は、もし、ネコがいつばしょが端(はし)だったら、左右に回転(かいてん)して、もどるうごきをします。
では、プログラムをつくって、ネコのうごきをかくにんしてみましょう!
まとめ
今回はスクラッチでのプログラムの作成(さくせい)にチャレンジしました。
ネコのスプライトは思ったように動きましたか?
歩く歩数(ほすう)を変える、座標(ざひょう)の数値(すうち)を変えるなど、色々アレンジして、プログラミングをたのしみましょう!
次のステップでは、5つのプログラム例をご紹介しながら、より詳しくご紹介していきます。
【STEP.3】スクラッチでプログラムを作ってみよう(2) 条件分岐と5つのプログラム例
プログラミング教室なら親のサポートは不要。また、オンライン対応の教室なら送迎もいらないので負担は少なくなります。
無料体験学習を開催する教室もあるので、気なる方は是非チェックしてみてくださいね。




コメント