今回はスクラッチで背景をスクロールするシューティングゲーム作ってみたいと思います。
背景がスクロールしていくゲームを何度も体験していると思います。スクロールすることにより、ゲーム内容の幅も広がっていきますね。
今回作成するシューティングゲームの内容はそれほど、複雑ではないので、プログラミングに慣れていなくても、一緒にチャレンジしていきましょう!
ゲームの内容は、背景が縦にスクロールするステージで、自機スプライトを動かしながら、敵スプライトを攻撃して、10機に当てたらたらゲームクリアになります。
また、攻撃してはいけないスプライトを用意し、攻撃球を当ててしまったら、ゲームオーバーになります。
「背景を縦スクロールさせるプログラムの作成」と「背景が縦スクロールするシューティングゲームの作成」との2回に分けて解説していきます。
それでは、まずは、スクラッチで、比較的簡単に背景が縦スクロールさせるプログラムを作っていきましょう!
「スクラッチ」の基本的な使い方はこちらをご覧ください。
スクラッチで縦に流れる背景の作り方
スクラッチでは、通常はステージにはスクラッチ自体にある「背景」を設定します。
その「背景」を縦や横に移動させることで、背景スクロールが実現されるのではと考えられます。しかし、スクラッチの「背景」は移動させることができません。
そこで、今回は背景用のスプライトをステージのサイズに合わせて作成し、定期的な速度で下方向に移動させていくことにより、縦スクロールしているように見せる方法で実現します。
背景用スプライトを用意しよう
➀背景用のスプライトにするための画像を用意します。今回は無料提供画像をダウンロードして、宇宙空間のイメージの画像を4枚用意しました。
➁画像をスクラッチのステージに合うように加工します。
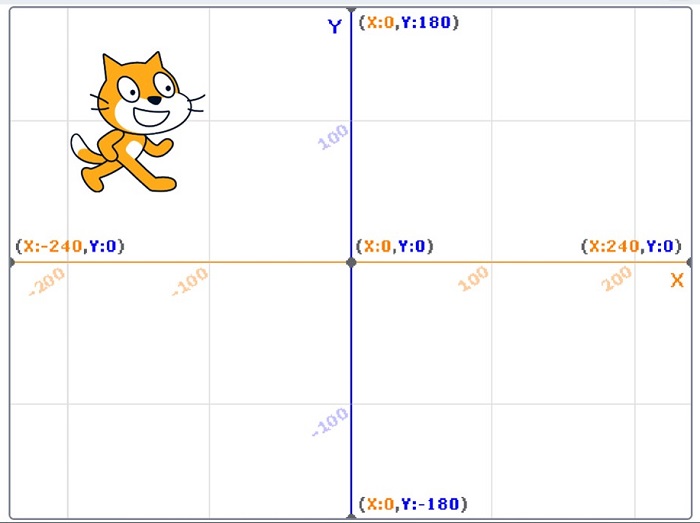
スクラッチのステージサイズは、横480ピクセル×縦360ピクセルです。
画像サイズが丁度の場合、背景スプライト同士の間に隙間が空いてしまう事もあるので、少しサイズを大きくする、またはプログラム中でサイズを大きくすることで対応します。
今回はプログラム中でサイズを大きくしています。
背景用スプライトの配置する
各々の背景用スプライトのスタートする位置を決めます。
スプライトの位置はX座標、Y座標の数値で決めることができます。

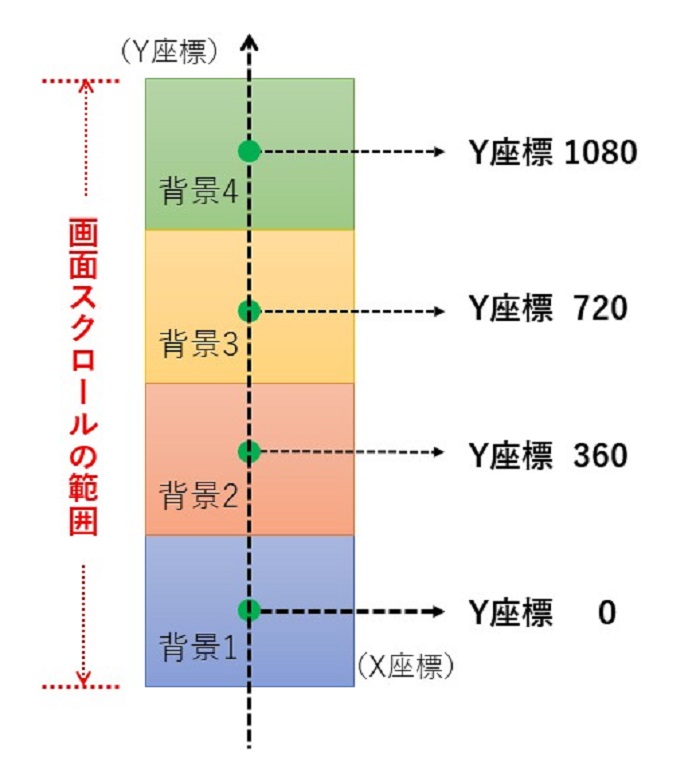
背景用スプライトはステージ全体のサイズのため、中心の座標のY座標の数値を減らしていくようにプログラミングします。

背景1から4までの位置、Y座標の数値を最初に決めます。
背景1の座標は(X:0 Y:0)、背景2はY座標を1画面分上の座標(X:0 Y:360)、背景3は2画面分上の(X:0 Y:720)、背景4は3画面分上の(X:0 Y:1080)座標からスタートします。
では、スクラッチで縦スクロールするプロジェクトをプログラミングしていきましょう。
スクラッチの背景スプライトを縦にスクロールさせるプログラム
背景を縦スクロールさせるために、最初のスタート位置から背景1~4を下方向に「-2ピクセル」ずつ移動させていきます。
プログラム作成のポイントは2つです。
ポイント1:自機スプライト(Rocket)のプログラムで背景の移動数値を変化させます。
ポイント2:背景スプライトのプログラムで、移動数値を元に位置を決定し、表示させます。
それでは、どのようなプログラムになるか、見ていきましょう。
背景画面スプライトを作成する
スクラッチに用意されたスプライトは背景に適したものが無いので、あらかじめ用意した背景用の画像をスクラッチにダウンロードします。

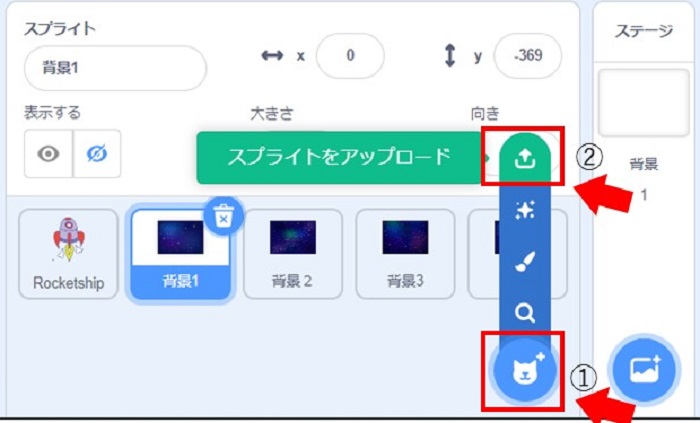
➀スプライトエリアの右下にあるマークをクリックするとメニューが表示されます。
➁メニューの中の一番上をクリックするとパソコン中のファイルの場所が表示されます。用意した背景用の画像をクリックしてダウンロードします。背景画像4枚分ダウンロードします。スプライト名を「背景1~4」にします。
自機スプライト(Rocket)のプログラム
自機スプライトは「Rocket」を作成しました。
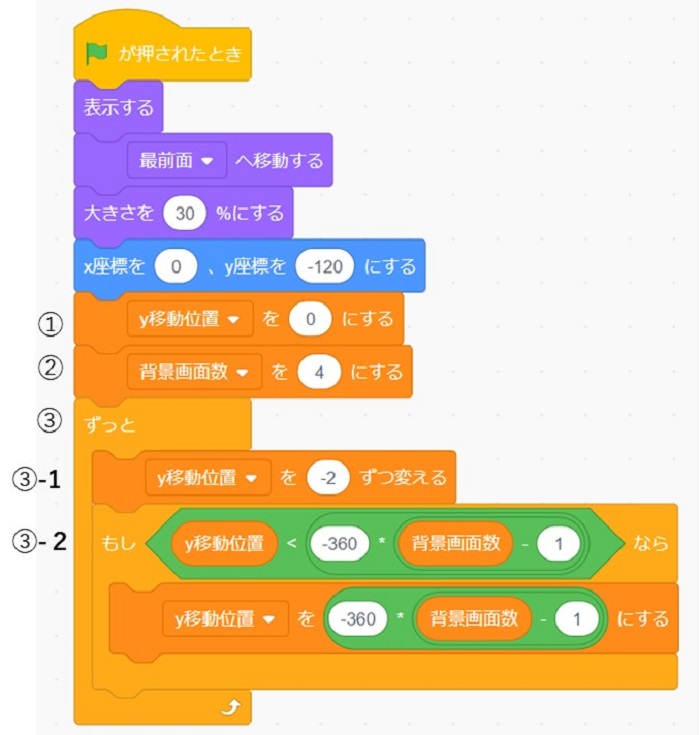
自機スプライトでは、ゲームスタート時からのY座標移動量を計算します。その移動量の値は変数[y移動位置]に入れます。
背景スプライトのプログラムでは、この[y移動位置]の数値を元に画面表示をコントロールします。

➀[y移動位置]変数を「すべてのスプライト用」で作成し、初期値に0をセットします。
➁[背景画面数]変数を「すべてのスプライト用」で作成し、初期値にスクロールする背景画面の数をセットします。
今回は背景画面の数を4なので、[背景画面数]=4とします。

➂プログラムが終了するか、止められるまで、以下の処理が繰り返されます。
➂-1背景をスクロールさせるために[y移動位置]を-2ずつ変えていきます。背景1~4は同時に-2px(ピクセル)ずつ下に移動していきます。
➂-2最後の画面をスクロールさせないためのプログラムです。最後の画面を下に動かしてしまうと、白い画面になってしまうからです。
プログラムでは背景画面数を変更しても動くように計算式を入れて実現しています。
今回は「背景画面数=4」なので、[y移動位置]が『-360×(4-1)=-1080』より小さくなった場合は[y移動位置]に-1080をセットします。つまり、ゲーム時間が経過しても、[Y移動位置]は-1080より小さくはなりません。
背景スプライトのプログラム
背景スプライトのプログラムでは、スタート位置から変化した[Y移動位置]を加えて、現在のY座標の数値を決定し、スプライトを表示していきます。
[Y移動位置]は-2ピクセルずつ変化するので、背景スプライトは下方向に移動していくことになります。

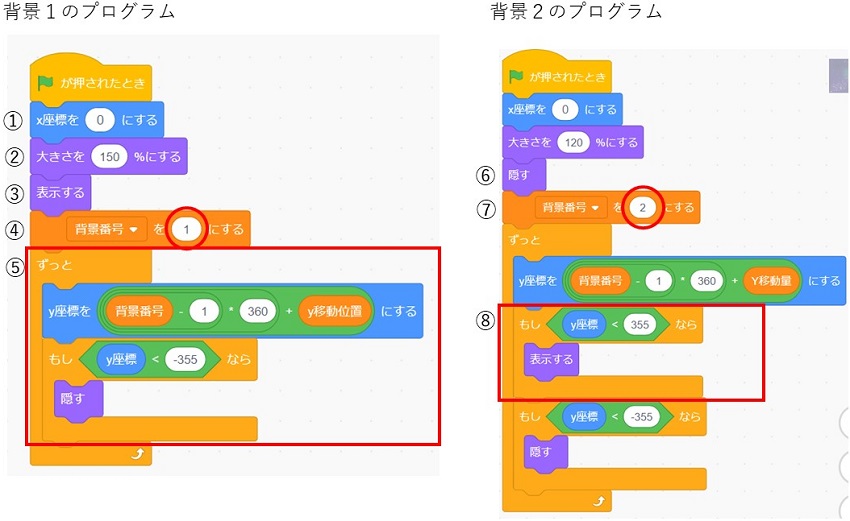
背景1のプログラム

➀X座標を0にします。
➁スプライトの大きさを決めます。
スクラッチのステージサイズは横480ピクセル×縦360ピクセルです。背景スプライトの大きさはサイズは少し大きくしておく必要があります。丁度のサイズだと、背景と背景の間に隙間が出来てしまうためです。
大きさはプログラムを動かしてみて調整していきましょう。
➂スプライトを表示させます
➃[背景番号]変数を「このスプライトのみ」で作成します。
[背景番号]=1にします。

➄プログラムが終了するか、止められるまで、以下の処理が繰り返されます。
➄-1Y座標の位置を決定する。
背景番号が1の場合は『(1-1)×360+y移動位置』つまりY座標=0から下方向に-2ずつ移動していくことになります。
➄Y座標が-355より小さい場合ステージに表示されない位置になるので、スプライトを隠します。
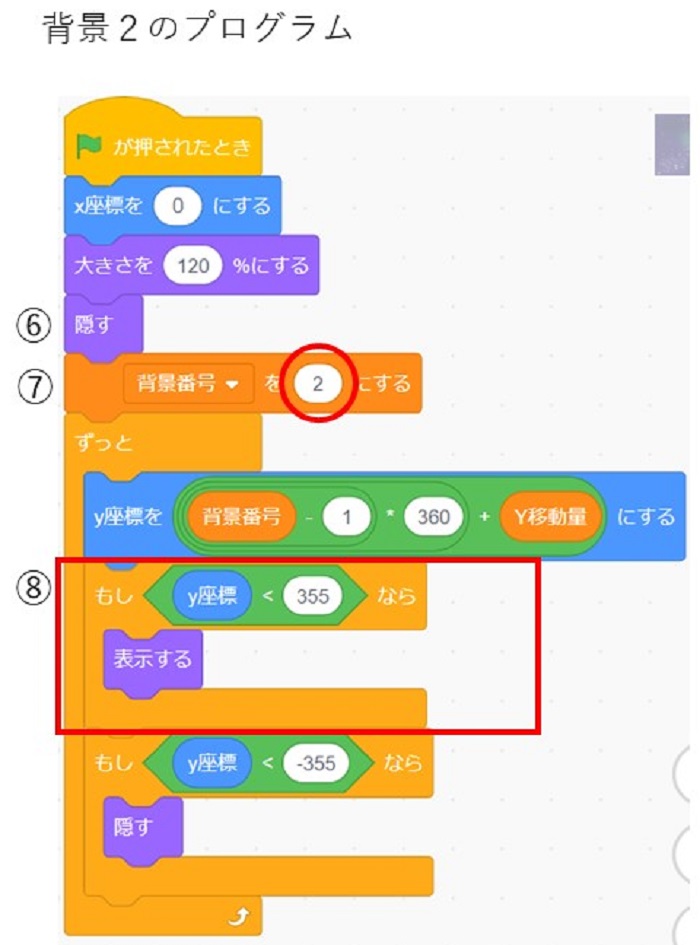
背景2のプログラム
背景1と違う部分を説明します。
背景2~4は「背景番号を*にする」の*の数値が異なる以外は同じプログラムです。

➅背景2~4のプログラムではゲーム開始時はステージサイズより上に隠れているため、スプライトを隠します。
➆[背景番号]変数を「このスプライトのみ」で作成します。
[背景番号]を各々の番号をセットします。
➇背景2以降はゲームスタート時はスプライトを隠し、Y座標値が355より小さくなった時からスプライトを表示させます。
ステージの一番上のY座標値は360ですが、画面と画面の間にすき間が出来ないようにY座標が355から表示させます。
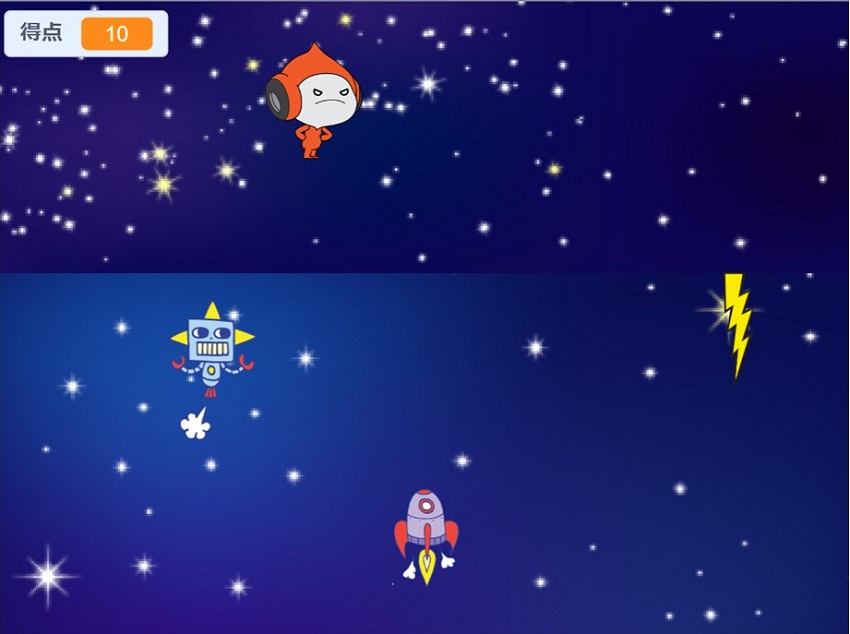
動作確認をしよう
プログラムの作成が終了したら、プロジェクトを動かしてみましょう。
背景画面の画面が隙間なく配置され、縦にスクロールしているか、動作確認しましょう。
スクラッチで背景を縦スクロールさせるプログラムのまとめ
背景は縦にスクロールするように動きましたか?
X座標を変化させることで、横方向へのスクロールにも応用することができます。
今回のプロジェクトへのリンクはこちらです。
参考にしてみてください。
次回は今回の背景がスクロールするプロジェクトにシューティングゲームのプログラムを追加して、シューティングゲームを完成させましょう。
プログラミング教室なら親のサポートは不要。また、オンライン対応の教室なら送迎もいらないので負担は少なくなります。
また、デジタネではオンラインのゲーム制作(Scratch対応)コースのほか、ディズニーコースやマインクラフトを使った「マイクラッチ」や「ロブロックス」など人気ゲームを用いた全8コースが学習し放題で月額3,980円(税込)から利用できます。
初回14日間は無料体験ができるので、気軽にスクラッチを学習したい場合はデジタネ![]() の無料体験を利用してみると良いでしょう。
の無料体験を利用してみると良いでしょう。




コメント